목차
반응형

저번 포스팅(안드로이드 스튜디오 설치 따라하기)에서는 안드로이드 스튜디오를 설치해보았습니다.
안드로이드 스튜디오 설치 따라하기
안드로이드 스튜디오 홈페이지에 접속하셔서 아래 사진을 따라 함께 설치 해보겠습니다.
chjune0205.tistory.com
이번 포스팅에서는 안드로이드 앱 개발을 시작하기 전 꼭 설정해야 할 세팅에 대해 알아보겠습니다.
오늘 다룰 세팅 사항은 다음과 같습니다.
- Mac, Linux 사용자와도 파일을 교환할 때 한글이 깨지는 것을 막기 위한 세팅
- 코드를 편하게 보기 위한 설정
- API 사용 시 패키지 자동으로 import (특정한 기능을 사용하기 위해 필요한 도구를 자동으로 끌어오는 기능)
- 미사용 패키지 import 자동으로 제거 (사용도 안 하는데 필요 없는 도구를 끌어오는 낭비를 제거합니다.)
하나씩 순서대로 세팅해보겠습니다.
안드로이드 스튜디오 세팅
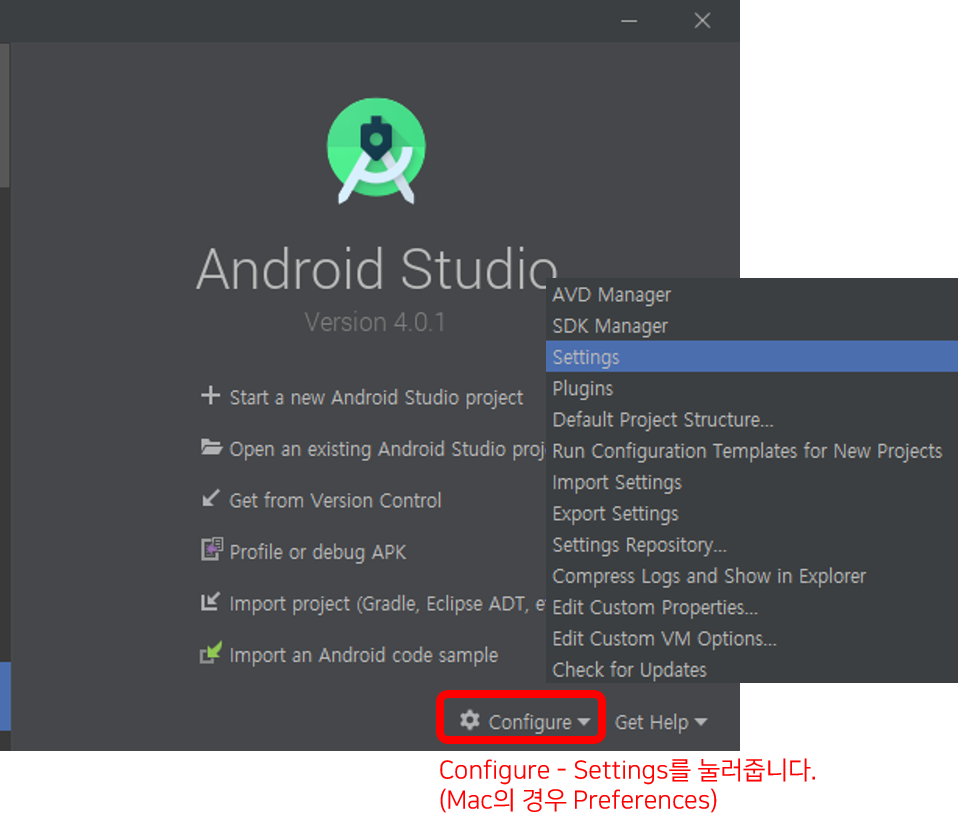
안드로이드 설치를 완료하고 처음 실행한다면 아래 화면이 나옵니다.

위 화면이 아닌, 안드로이드 스튜디오 프로젝트를 하나 만든 화면이라면

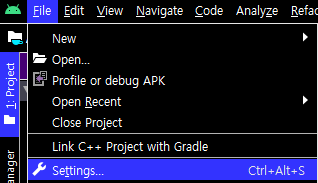
위와 같이 File - Settings를 통해 설정 창을 켤 수 있습니다.
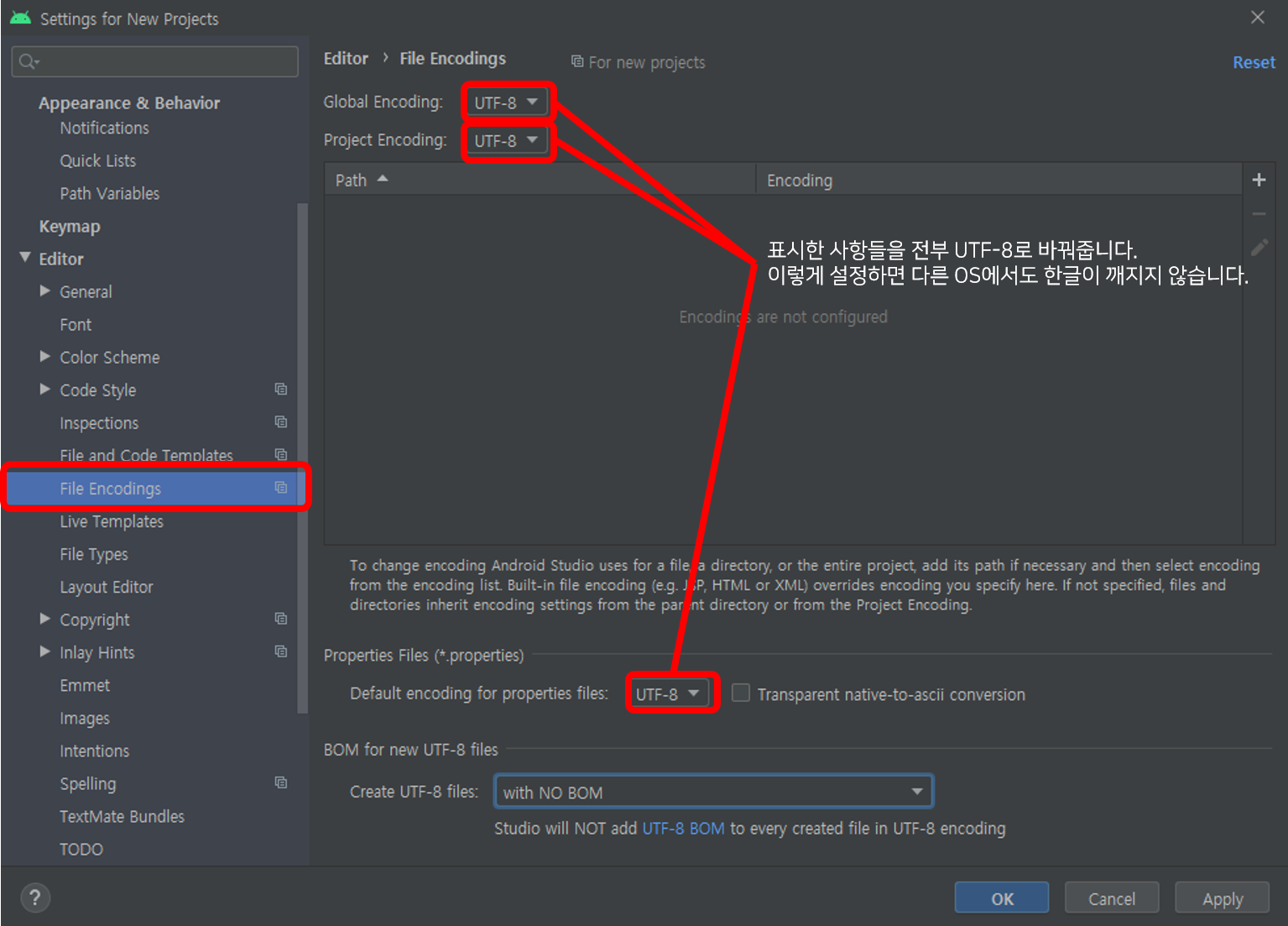
1. File Encoding을 UTF-8로 설정
Mac, Linux 사용자와도 파일을 교환할 때 한글이 깨지는 것을 막기 위해, 파일 인코딩 설정을 UTF-8로 설정합니다.

2. 코드를 편하게 보기 위한 세팅
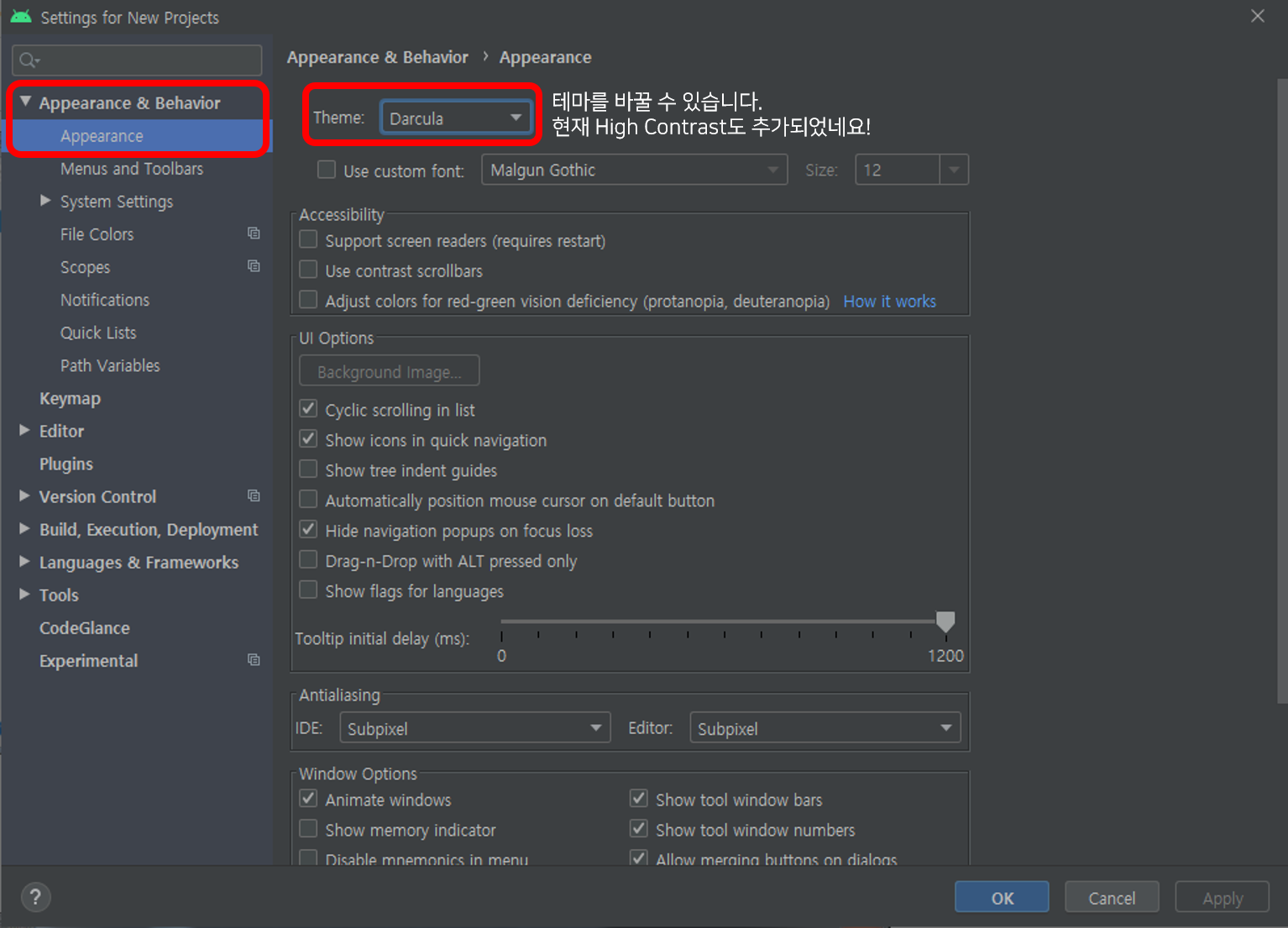
2_1. 테마 설정하기(Appearance & Behavior > Appearance)


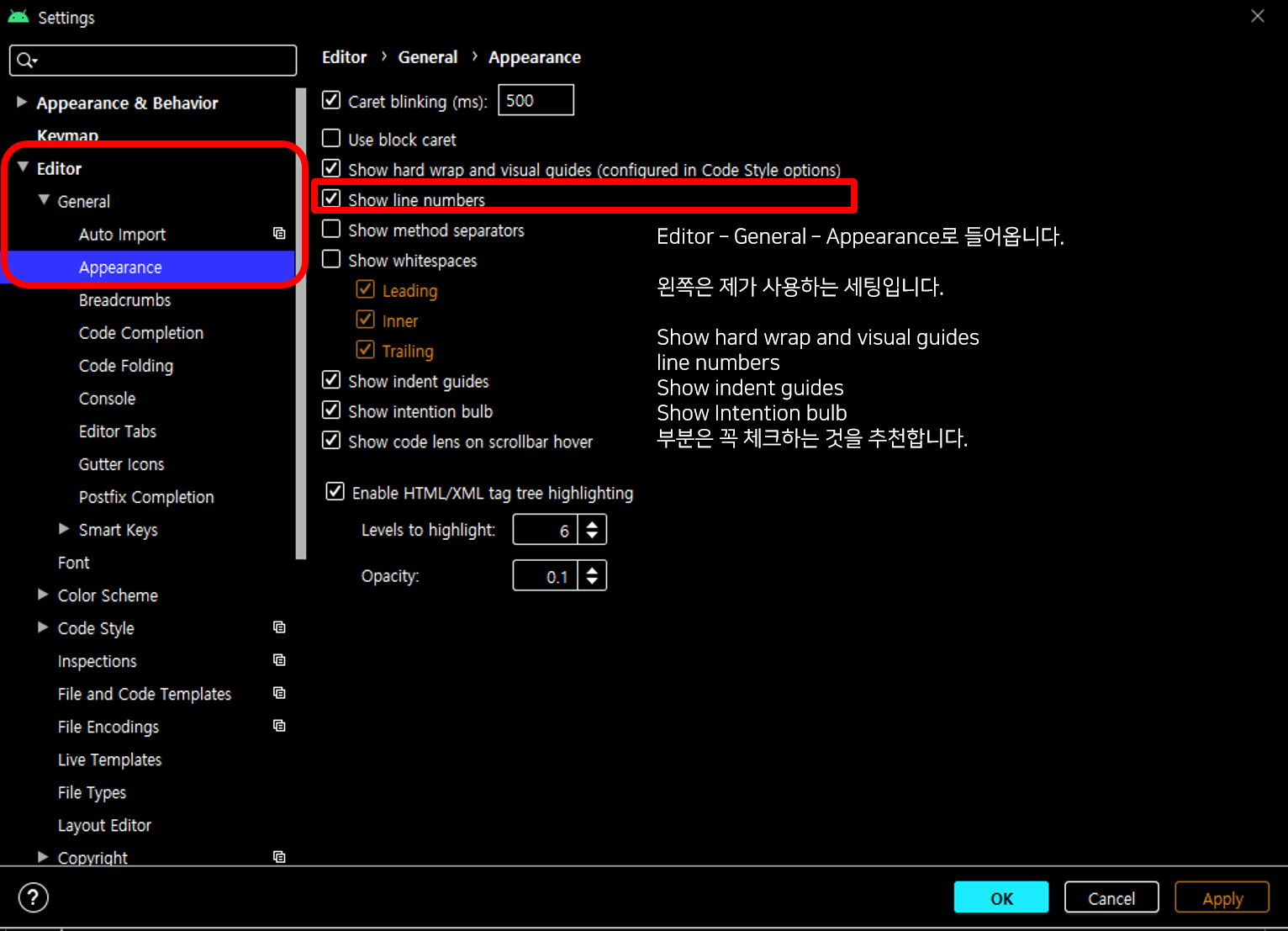
2_2. 에디터 설정하기(Editor - General - Appearance)

2_3. 폰트 설정하기

3. API 사용 시 자동으로 패키지 Import 및 미사용 Import 코드 제거

한 번 세팅해두면 다음부터는 신경 쓸 필요가 없습니다! 초기에 이런 설정을 하나도 안 해두면 눈 건강에도 나쁘고 비효율적인 작업을 진행하게 됩니다. 건강하고 효율적이게 코딩을 시작해봅시다.
이제는 개발 시간을 줄이기 위해, 프로그래밍을 재미있게 하도록 도와주는 플러그인을 알아보러 가시죠!
함께 보면 좋은 글
안드로이드 스튜디오 플러그인 활용으로 개발 시간 줄여보기
저번 포스팅에서는 개발 전 꼭 알아야 할 안드로이드 스튜디오 세팅에 대해 알아보았습니다. 앱 개발 전 반드시 알아야 할 안드로이드 스튜디오 세팅 저번 포스팅에서는 안드로이드 스튜디오를
chjune0205.tistory.com
반응형
'Develop > Android' 카테고리의 다른 글
| Firebase 이용하여 Google Login 구현하기 _ Android Kotlin (0) | 2020.09.23 |
|---|---|
| 안드로이드 스튜디오 플러그인 활용으로 개발 시간 줄여보기 (0) | 2020.09.21 |
| 안드로이드 스튜디오 설치 따라하기 (0) | 2020.09.19 |
| android SwipeRefreshLayout 구현하기(아래로 당겨서 새로고침) (1) | 2020.07.30 |
| android Koin 을 이용한 의존성 주입 알아보기 (0) | 2020.07.29 |




