목차
지난 포스팅에서는 Firebase에 Google 계정을 이용한 로그인 연동을 해보았습니다.
이번 포스팅에서는 Firebase에 facebook 로그인 연동하는 방법에 대해 알아보겠습니다.
* 해당 포스팅에서 다루는 언어는 kotlin입니다.
[0. 앱 등록하기]
facebook developer 페이지로 이동하여 자신의 앱을 등록합니다.
Facebook for Developers
Facebook for Developers와 사용자를 연결할 수 있는 코드 인공 지능, 비즈니스 도구, 게임, 오픈 소스, 게시, 소셜 하드웨어, 소셜 통합, 가상 현실 등 다양한 주제를 둘러보세요. Facebook의 글로벌 개발��
developers.facebook.com
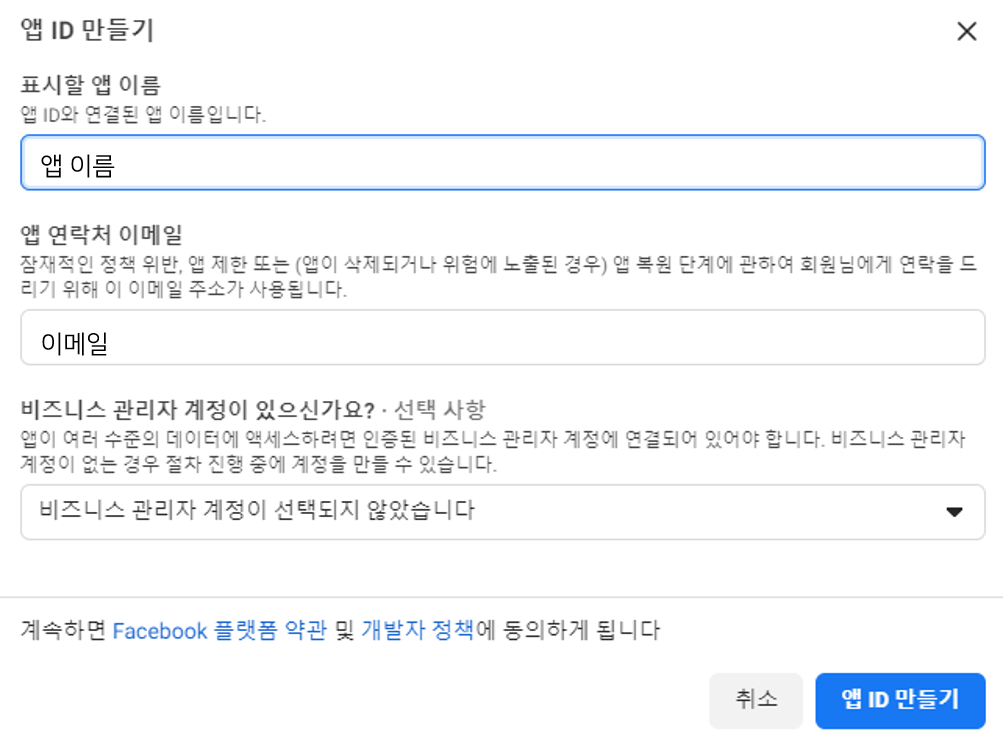
우측 상단의 내 앱 -> 앱 만들기를 통해 만들어줍니다.

앱 이름과 이메일을 적고 앱 ID를 만들어주면 됩니다.
이후 대시보드로 이동합니다.

Facebook 로그인 부분에서 설정을 클릭합니다.

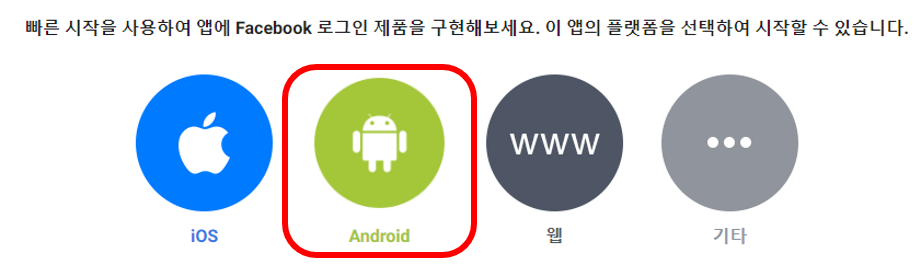
Android 선택해주시고,

[1단계]
그냥 다음을 눌러서 진행합니다.

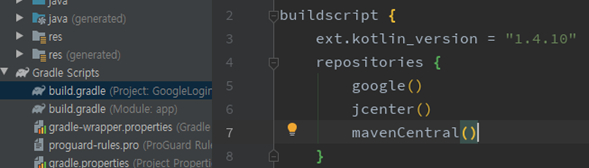
[2단계]
mavenCentral()를 복사하여 project수준의 gradle의 repositories 안에 넣어줍니다.

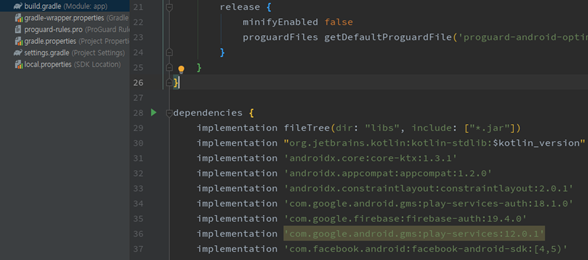
이후 module수준의 gradle에 implementation부분을 넣어줍니다.


다 했다면 안드로이드 스튜디오 우측 상단의 Sync Now를 눌러 적용해주면 됩니다.
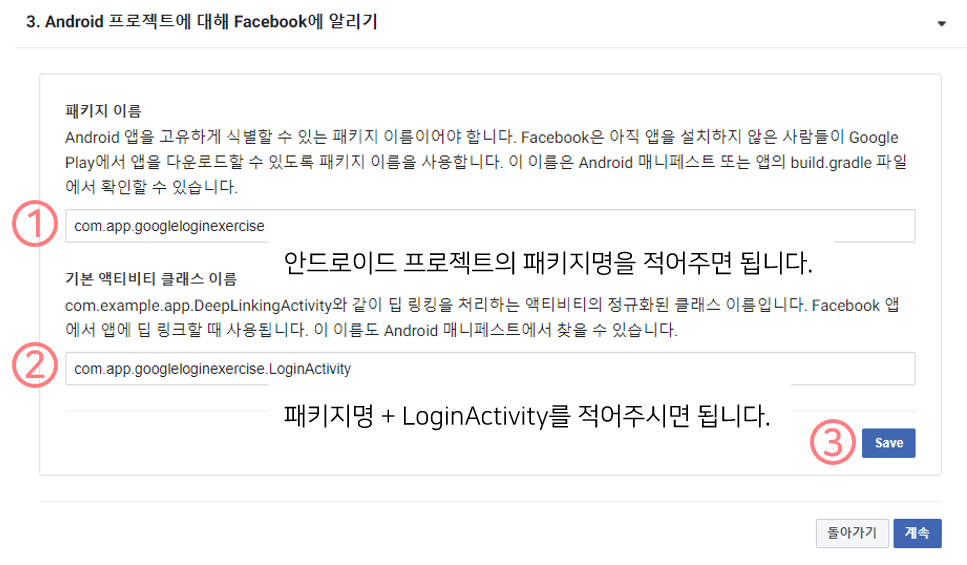
[3단계]


패키지와 클래스 이름을 적고 save를 누르면 위와 같은 에러가 뜹니다. 하지만 이는 Google Play Store에 해당 앱이 등록되어 있지 않기 때문에 나오는 에러입니다. 이 패키지 이름 사용을 클릭하여 다음 단계로 넘어가시면 됩니다.
[4단계]

키 해시를 구하기 위해서 안드로이드 스튜디오로 돌아가 LoginActivity에 아래 코드를 복사하여 넣어줍니다.
fun printHashKey() {
try {
val info: PackageInfo = packageManager
.getPackageInfo(packageName, PackageManager.GET_SIGNATURES)
for (signature in info.signatures) {
val md: MessageDigest = MessageDigest.getInstance("SHA")
md.update(signature.toByteArray())
val hashKey: String = String(Base64.encode(md.digest(), 0))//Android.util의 Base64를 import 해주시면 됩니다.
Log.i("facebookLogin", "printHashKey() Hash Key: $hashKey")
}
} catch (e: NoSuchAlgorithmException) {
Log.e("facebookLogin", "printHashKey()", e)
} catch (e: Exception) {
Log.e("facebookLogin", "printHashKey()", e)
}
}onCreate() 안에 printHashKey()를 호출하도록 한 후, 프로젝트를 실행합니다.
Logcat에서 facebookLogin을 검색하고 확인하면 다음과 같이 Hash Key가 나옵니다.

이를 복사하여 4단계에 넣어주면 됩니다.
[5단계]

'예'로 바꿔주고 다음 단계로 갑니다.

페이스북 개발자 페이지에서 시키는대로 하면 됩니다만 어느 위치에 넣는지 상세히 풀어보았습니다.
[6단계]

파이어베이스 콘솔에서 Authentication - Sign-In method에서 Facebook 로그인을 사용하도록 합니다. 이후 OAuth리디렉션 URI를 복사하여, Facebook 개발자 페이지로 갑니다.

Facebook 로그인의 설정 - 유효한 OAuth 리디렉션 URI에 복사한 내용을 넣고 저장합니다.
이후 페이스북 개발자 페이지 좌측 상단의 설정 - 기본 설정으로 들어갑니다.

여기서 나오는 앱 ID와 앱 시크릿 코드를 복사하여 Firebase콘솔의 Facebook 앱 정보 입력란에 넣어줍니다.
여기까지 페이스북 로그인 사용을 위한 설정이 끝났습니다.
이제 프로젝트에서 직접 적용해보겠습니다.
[activity_login.xml]
페이스북 로그인 버튼을 추가해줍니다.
<Button
android:id="@+id/facebookSignInBtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="페이스북 로그인"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/googleSignInBtn" />
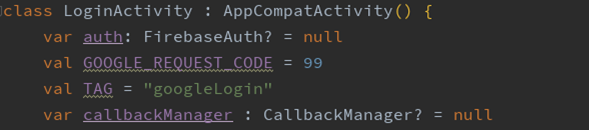
[LoginActivity]
전역변수로 callbackManager를 지정해줍니다.

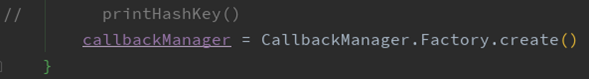
이후 onCreate()내부에서 callbackManager를 초기화해줍니다.
* printHashKey() 함수는 더 이상 사용하지 않아도 되기에 주석처리나 삭제해도 됩니다.
private fun facebookLogin(){
LoginManager.getInstance()
.logInWithReadPermissions(this, listOf("public_profile","email"))
LoginManager.getInstance()
.registerCallback(callbackManager, object : FacebookCallback<LoginResult>{
override fun onSuccess(result: LoginResult?) {
handleFBToken(result?.accessToken)
}
override fun onCancel() {}
override fun onError(error: FacebookException?) {}
})
}이후 facebookLogin()이라는 함수를 만들어줍니다.
프로필과 이메일에 대한 권한을 요청하며, 로그인 성공 시 토큰을 받아와 handleFBToken이라는 함수를 호출합니다. handleFBToken도 만들어주겠습니다.
private fun handleFBToken(token : AccessToken?){
var credential = FacebookAuthProvider.getCredential(token?.token!!)
auth?.signInWithCredential(credential)
?.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
Log.d(TAG, "로그인 성공")
val user = auth!!.currentUser
loginSuccess(user)
} else {
Log.w(TAG, "signInWithCredential:failure", task.exception)
}
}
}이제 facebookSignInBtn를 클릭 시 facebookLogin() 함수를 호출하도록 설정해줍니다.
facebookSignInBtn.setOnClickListener {
facebookLogin()
}onActivityResult에 callbackManager 부분을 추가합니다.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
callbackManager?.onActivityResult(requestCode, resultCode, data)
이후 프로젝트를 실행하면 Facebook 로그인이 구현됨을 확인할 수 있습니다.
[구글 로그인 연동 알아보기]
Firebase 이용하여 Google Login 구현하기 _ Android Kotlin
Android에서 Firebase를 이용하여 Google Login을 구현하는 방법에 대해 알아보겠습니다. 해당 포스팅에서의 Android 언어는 Kotlin을 사용하였습니다. 1. Firebase와 프로젝트 연결하기 Firebase를 프로젝트에서
chjune0205.tistory.com
'Develop > Android' 카테고리의 다른 글
| Android Custom Dialog 만들기 - Dialog Fragment (0) | 2021.05.30 |
|---|---|
| Android ViewBinding에 대하여 (0) | 2021.05.30 |
| Firebase 이용하여 Google Login 구현하기 _ Android Kotlin (0) | 2020.09.23 |
| 안드로이드 스튜디오 플러그인 활용으로 개발 시간 줄여보기 (0) | 2020.09.21 |
| 앱 개발 전 반드시 알아야 할 안드로이드 스튜디오 세팅 (0) | 2020.09.19 |




