목차
반응형
0. 준비물

Nodejs - 리액트 관련 라이브러리들하을 손쉽게 설치할 수 있도록 해주는 npm, yarn을 위해 필요하다.
VSCode (코드 편집기중 하나인데, 다른 편집기를 사용해도 괜찮다)
1. yarn 설치하기
yarn은 페이스북에서 만든 녀석인데, 프로젝트 의존성 관리를 담당하는 Javascript 기반의 패키지 매니저다.
npm이 존재하긴 하나, 이보다 훨씬 빠르고 안전하다.
npm의 속도, 성능, 보안 문제들을 해결하기 위해 개발되었다.
설치는 Yarn의 홈페이지에서 할 수 있다.
https://yarnpkg.com/en/docs/install#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
2. create-react-app 설치하기
VSCode의 콘솔창에서 다음과 같이 적어준다.
yarn global add create-react-appcreate-react-app은 리액트 프로젝트를 생성할 수 있도록 도와주는 도구이다.

3. 프로젝트 생성하기
cd를 통해 프로젝트를 설치하고자 하는 경로로 이동한다.
참고로, cd는 Change Directory의 약자로, 폴더 경로를 이동할 때 사용한다.
cd 폴더이름 : '폴더이름'으로 이동
cd.. : 이전 경로의 폴더로 이동
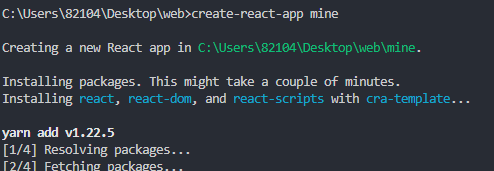
이후 다음과 같이 입력한다.
create-react-app 프로젝트이름
4. react 실행하기

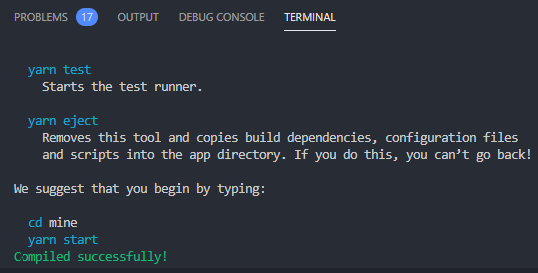
설치가 완료되면 cd 프로젝트이름을 통해 경로를 설정한다.
이후 yarn start를 이용해 프로젝트를 실행한다.

반응형
'Develop > Web' 카테고리의 다른 글
| React 취소 버튼 컴포넌트 만들기 (0) | 2021.04.24 |
|---|---|
| 리액트 프로젝트에 구글 로그인 연동하기 (0) | 2021.04.18 |
| Javascript - Daum 도로명주소 API 사용하기 (0) | 2021.04.06 |
| vanilla js를 이용하여 bottom sticky button 만들기 (0) | 2021.02.26 |
| javascript 웹 페이지 크기 알아내기 (0) | 2021.02.26 |



