목차
최근 들어 노션(Notion)을 활용하여 간단한 공고를 직접 만들어 배포하는 회사들이 많이 보인다. 우피(oopy)라는 서비스는 노션에 기록된 페이지를 검색엔진에 쉽게 반영하고, 웹사이트 주소만 입력해서 볼 수 있도록 도와주는 서비스다.
이 글에서는 우피를 사용하지 않고, 노션 기반의 웹사이트를 만들어 배포하는 과정을 적어보려 한다.
과정을 미리 말하자면 다음과 같다.
1. 노션에서 원하는 흐름의 페이지를 제작한다.
2. HTML 코드를 추출한다.
3. 해당 내용들을 기반으로 필요한 코드 수정을 한 뒤 배포한다.
위 과정을 통해 평생 무료의 노션 기반 웹사이트를 만들 수 있다.
GOAL

오늘 배포해볼 사이트는 단일 페이지다. 판매 중이던 전자책의 유입을 올리기 위해, 새로운 사이트를 하나 더 개설하여 검색엔진 영역을 차지하는 것에 목적이 있다. (이 글을 보시는 분들 중에도 관심 있는 분이 계시다면.. 흠흠)
아무튼 내용 작성과 관련해서는 크게 이야기하지 않고 넘어가겠다.
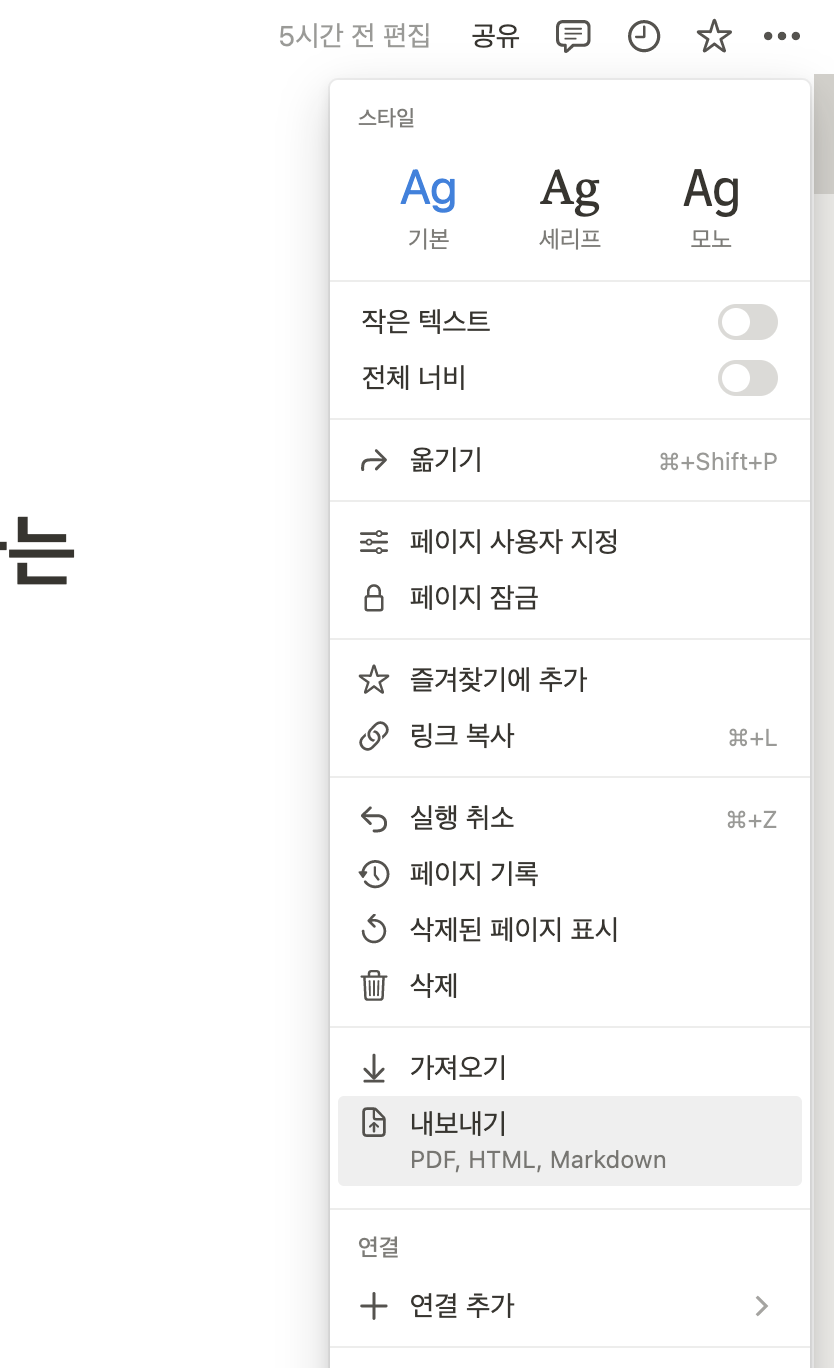
내용을 다 작성했다면, 노션 우측 상단의 ... 부분을 눌러준다.

이후, 내보내기를 눌러주면 다음과 같은 화면을 볼 수 있다.

포함할 콘텐츠도 모두 포함하여 내보내면 알집 파일을 하나 만들어준다.
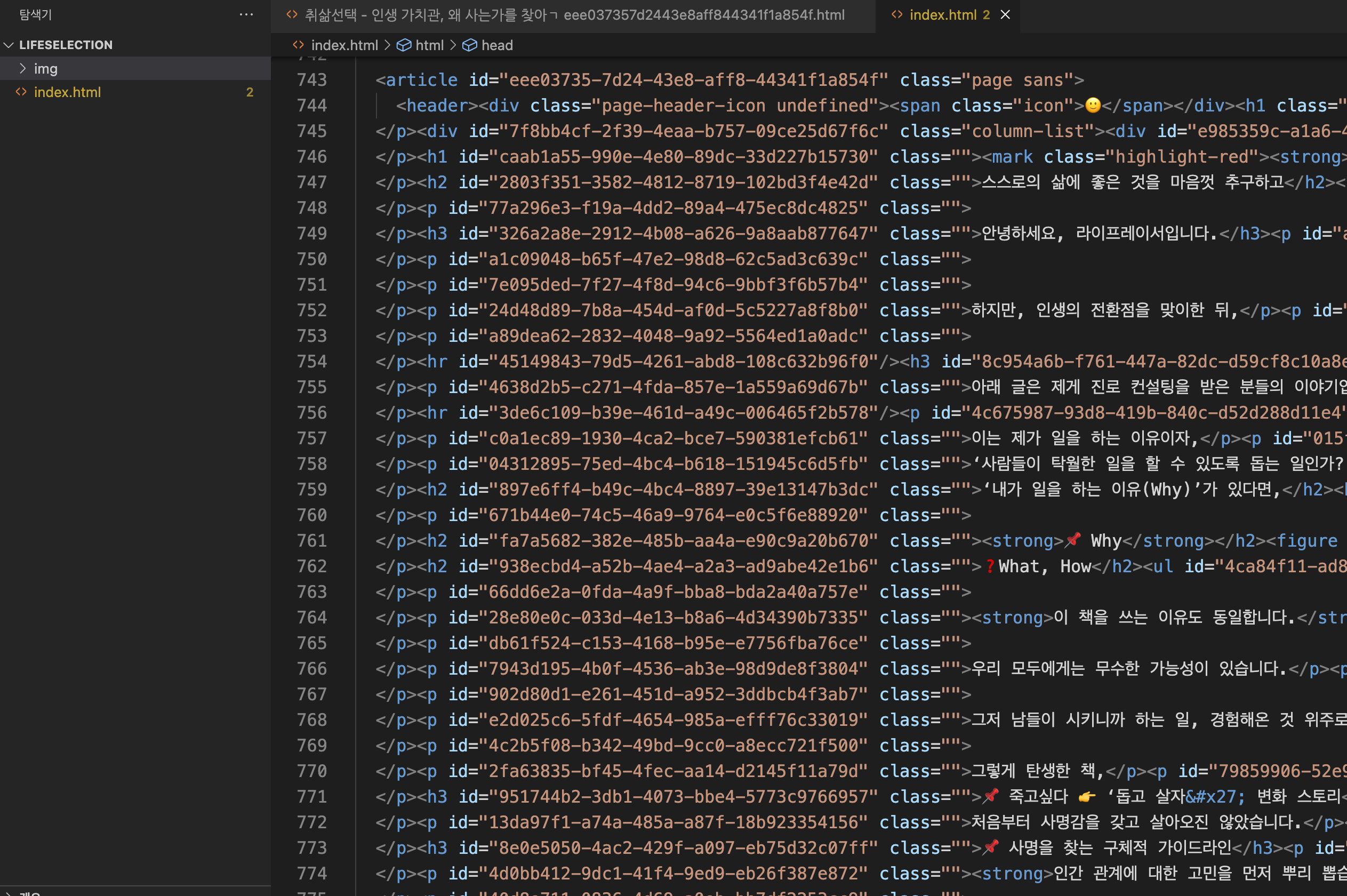
압축이 풀린 폴더를 VS Code에서 열어준다.

위 사진은 index.html 파일과, img라는 폴더로 구성되어 있지만, 여러분은 파일과 폴더 이름이 잡다하게 되어있을 확률이 높다. 한글 이름은 이따가 배포하게 될 사이트에서 경로를 인식하기 어려운 오류를 띄우기에, 바꿔주자.
우리가 작성한 노션 페이지의 메인이 되는 화면은 index.html로 변경한다.
이미지를 담고 있는 폴더의 이름도 영어로 바꿔준다. 이미지는 img 태그의 src 부분의 경로를 바꿔주면 된다. (아래 사진 참고)

만약, 한글 이름으로 폴더 이름이 지정되어 있다면, src가 %84EFI281 처럼 되어있을 것이다. 바꿔주자. (위 사진의 src의 의미는, img 폴더 내부의 Untitled.png 파일을 이미지로 지정하라는 뜻이다. 여러분이 만약 image라는 폴더 내에 있는 사진 A.jpg를 지정하고 싶다면, image/A.jpg 로 src를 지정해주면 된다.)

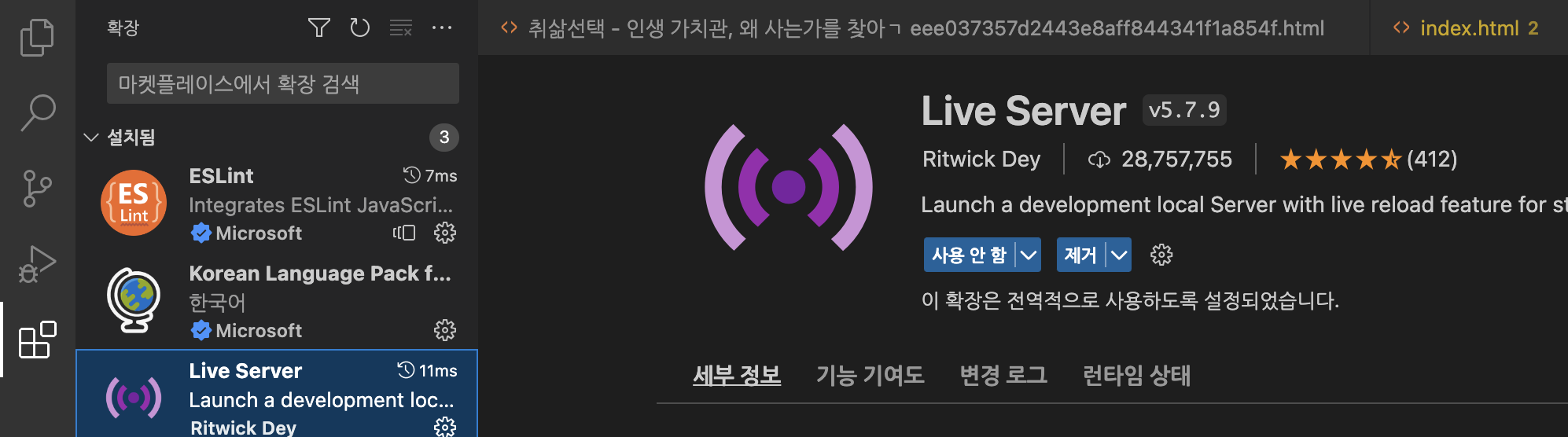
VSCode의 확장 프로그램에서 Live Server를 설치해준다.

다시 index.html로 돌아가 우클릭 후 Open with Live Server를 눌러준다.
(Mac 단축키 : Command + L, Command + O)

잘못된건 없는지 확인이 끝났다면, 배포만 하면 된다.
사이트 배포를 위해, Netlify에 접속해준다.
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com

Sites에서 Add new site를 누르고, Deploy manually를 눌러준다.

이미지 폴더와 html 파일을 포함하고 있는 폴더를 업로드해주면 배포가 끝난다.

배포된 사이트의 도메인 이름은 OOO.netlify.app이 되는데, OOO 부분을 수정해줄 수 있다.
도메인 설정 화면의 Options - Edit site name에서 변경하면 된다.
그렇게 완성된 사이트는 아래와 같다.
취삶선택 - 인생 가치관, 왜 사는가를 찾아가는 자기계발서 진로책
누군가의 인생 전환점이 될 사명 찾기 가이드북. 좋아하는 일로 성취감 느끼는 일을 꾸준히 해나가는 원동력, 이키가이를 찾아가는 과정에 대한 모든 것을 담았습니다.
life-selection-guide.netlify.app
HTML을 조금만 알아두면 노션으로 쉽게 웹사이트를 만들고, 무료로 배포하는 과정까지 스스로 진행하기 좋을 것으로 생각된다.
'Develop > Web' 카테고리의 다른 글
| 랜딩페이지, 하루만에 만드는 방법 (2) | 2022.09.06 |
|---|---|
| javascript querySelector, querySelectorAll이용하기 (0) | 2021.05.31 |
| javascript 배송 기한 설정하기 (0) | 2021.05.31 |
| Netlify를 이용하여 웹 사이트 배포하기 (0) | 2021.05.28 |
| 약간의 프로그래밍으로 웹 사이트를 만드는 가장 빠른 방법 (0) | 2021.05.28 |




