목차

지난 포스팅에서는 html 템플릿을 이용하여 웹사이트를 만드는 방법에 대해 다루었습니다.
이번에는 netlify를 이용하여, 웹 사이트를 배포하는 방법에 대해 알아보겠습니다.
🧐 지난 글이 궁금하다면?
약간의 프로그래밍으로 웹 사이트를 만드는 가장 빠른 방법
기획, 디자인, 개발 등 고려해야 할 사항들을 최대한 없애고 웹 사이트를 만들 수 있는 방법은 무엇일까요? 이 글에서는 웹 빌더가 아닌, 약간의 프로그래밍으로 웹 사이트를 만드는 방법에 대해
chjune0205.tistory.com
❓ Netlify란?
Netlity는 GitHub 계정 연동 및 쉬운 호스팅을 제공하며, 지속적 배포, One-Click HTTPS 제공 등 고성능 사이트 / 웹 응용 프로그램을 제작하는데 필요한 쉽고 빠른 다양한 서비스들을 제공합니다.
쉽게 말해 웹 사이트 배포를 위해 필요한 작업들을 빠르게 처리해주는 기능을 제공합니다.
아래는 Netlify 페이지입니다.
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
해당 페이지에서 회원가입을 해주고, 바로 웹사이트를 배포해보겠습니다.
🚩 1. Git과 연동하여 배포하기

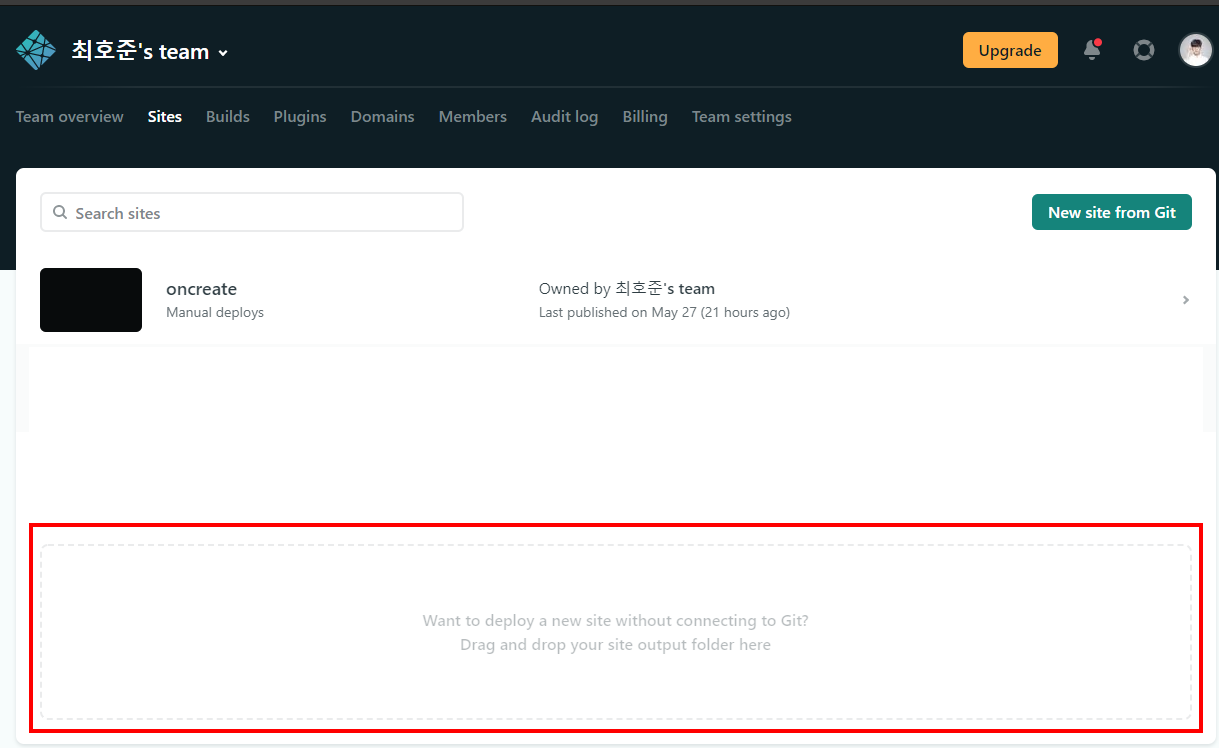
우측 하단의 New site from Git을 통해, Git에 올려둔 사이트를 연결할 수 있습니다. 한 번 연결하면 변경 내용이 Git에 반영될 때마다 자동으로 재 배포해줍니다.
🚩 2. 직접 폴더를 업로드하여 배포하기

Git을 이용하지 않고 직접 웹 사이트 소스 파일을 업로드하여 배포하는 방법도 있습니다.

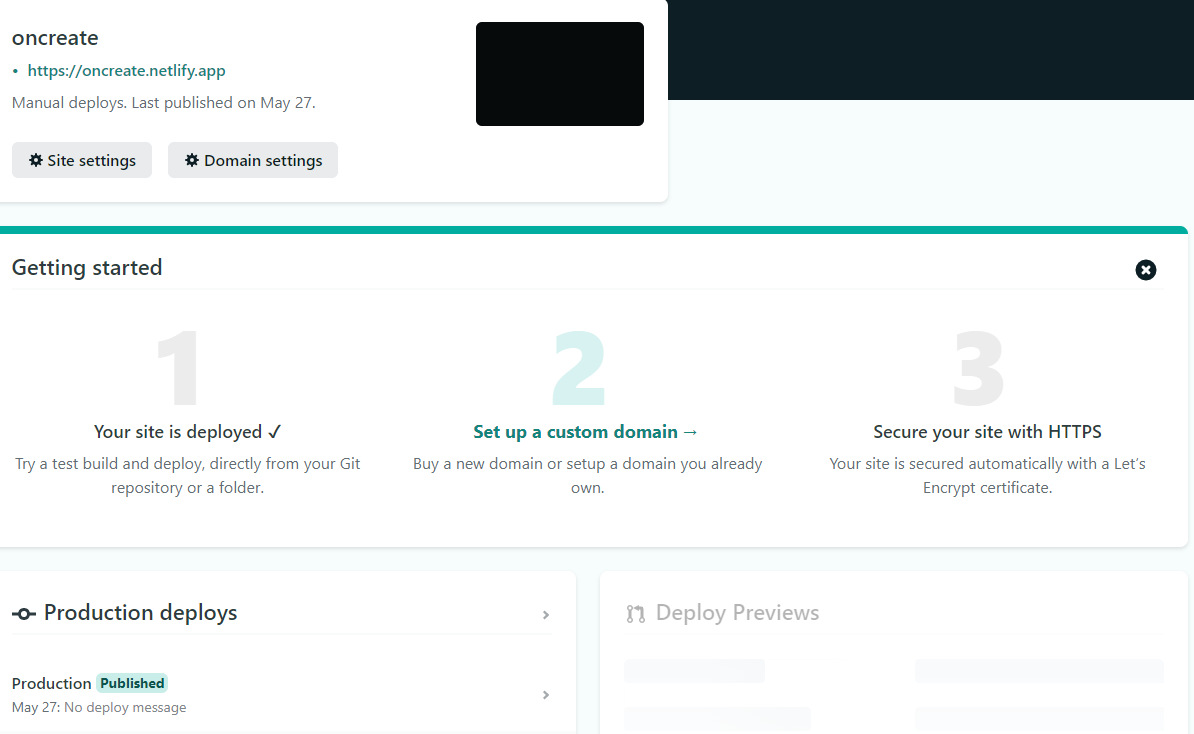
배포 완료 시, 임의의 이름을 가진 도메인을 생성하게 되는데요, 내가 원하는 이름으로 변경도 가능합니다.

이렇게 하면 배포가 끝납니다.
netlify에서는 HTTPS 인증서를 따로 발급받고 등록할 필요 없이 알아서 다 처리해주기 때문에, 정말 간편하게 배포가 가능합니다.
'Develop > Web' 카테고리의 다른 글
| javascript querySelector, querySelectorAll이용하기 (0) | 2021.05.31 |
|---|---|
| javascript 배송 기한 설정하기 (0) | 2021.05.31 |
| 약간의 프로그래밍으로 웹 사이트를 만드는 가장 빠른 방법 (0) | 2021.05.28 |
| 크롬 개발자 도구로 HTTP 통신 확인하기 (0) | 2021.05.14 |
| MERN (MongoDB Express React NodeJS) - 구글 로그인과 토큰 관리에 대하여 (2) | 2021.04.30 |




