목차
반응형

이 글에서는 크롬 개발자 도구를 활용하여 현재 웹 페이지가 어떤 HTTP 통신을 주고받는지 확인하는 방법에 대해 알아보겠습니다.
크롬 개발자 도구로 HTTP 통신 확인 방법?
* 웹 브라우저는 크롬 브라우저를 이용해야 합니다.
구글 검색창에 '크롬'을 검색하는 경우를 예로 들어보겠습니다.

여기서 크롬 개발자 도구를 켜야하는데요,
크롬 개발자 도구를 켜는 방법은 다음 세 가지 방법 중 하나로 가능합니다.
- F12를 누른다.
- Ctrl + Shift + I를 누른다. (Mac OS의 경우, command + option + i)
- 마우스 우클릭 -> 검사를 누른다.


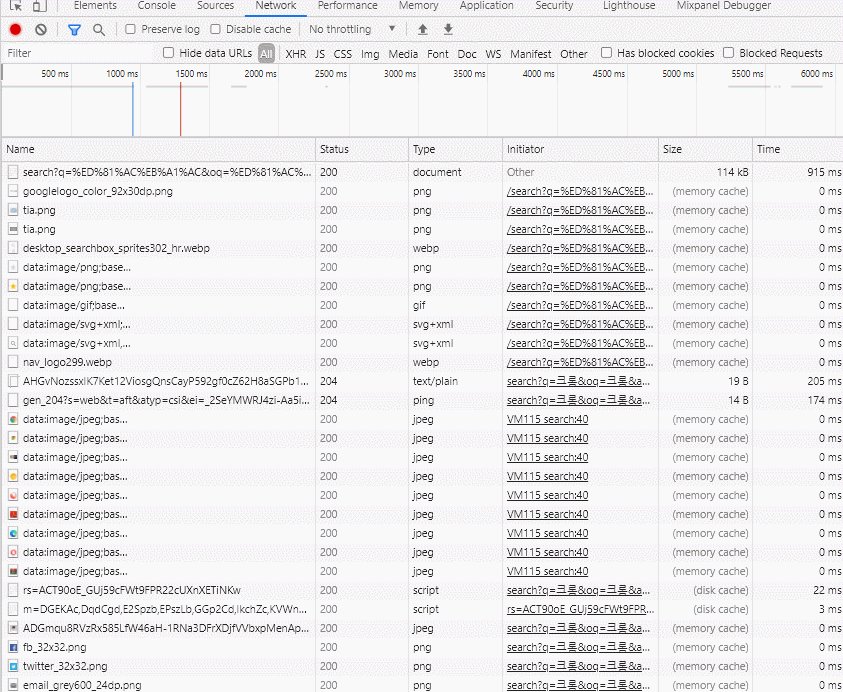
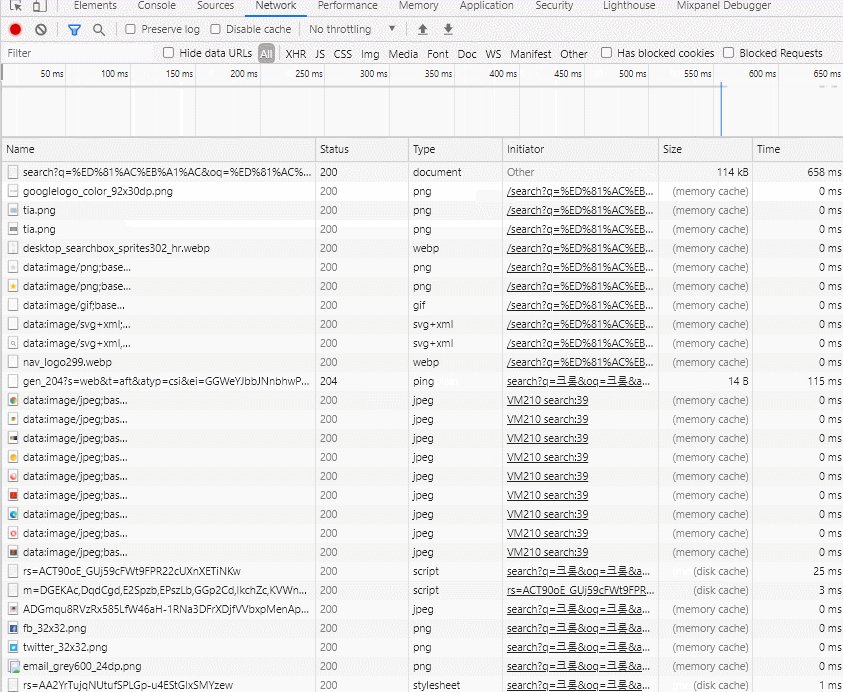
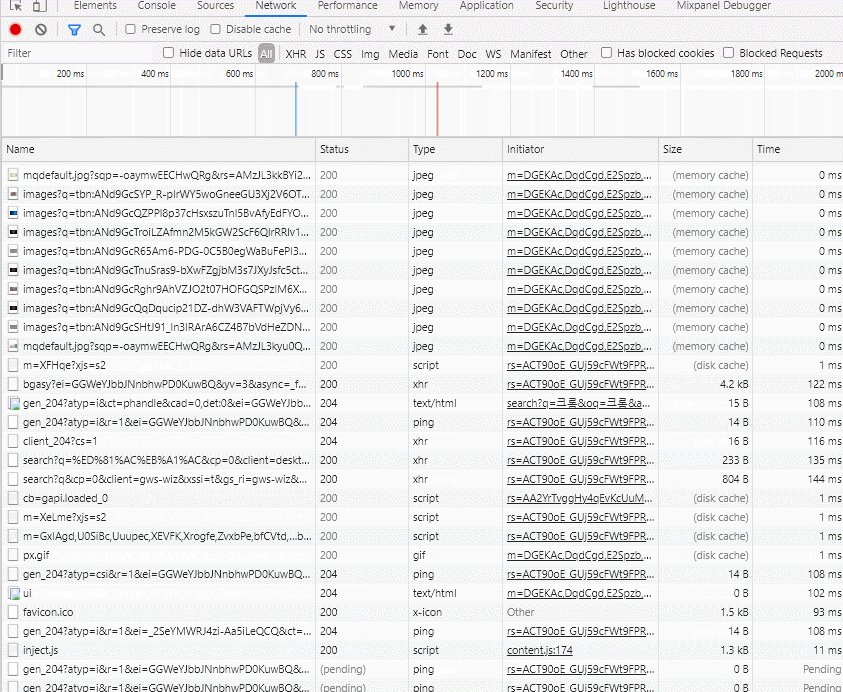
개발자 도구 상단의 Network 탭을 클릭하시고, 새로고침 (F5)를 해주세요.

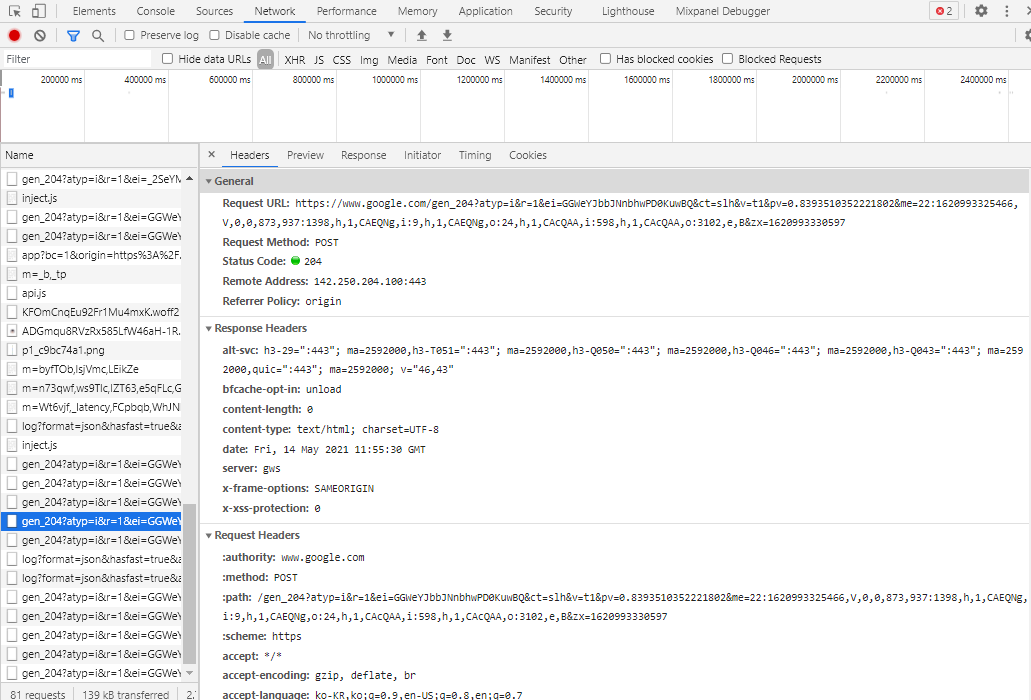
Name 부분을 클릭하면 상세한 Request, Response를 확인할 수 있습니다.

반응형
'Develop > Web' 카테고리의 다른 글
| Netlify를 이용하여 웹 사이트 배포하기 (0) | 2021.05.28 |
|---|---|
| 약간의 프로그래밍으로 웹 사이트를 만드는 가장 빠른 방법 (0) | 2021.05.28 |
| MERN (MongoDB Express React NodeJS) - 구글 로그인과 토큰 관리에 대하여 (2) | 2021.04.30 |
| React 취소 버튼 컴포넌트 만들기 (0) | 2021.04.24 |
| 리액트 프로젝트에 구글 로그인 연동하기 (0) | 2021.04.18 |




