목차

안녕하세요. 테크티키타카압니다.
저번 시간에는 VSCODE를 설치하고, 유용한 플러그인들을 설치하는 시간을 가져보았습니다.
이번 시간에는 웹사이트의 골격을 만들어보겠습니다.
건물을 지을 때, 가장 먼저 기반을 다지고, 골격을 구축해두어야 외벽과 바닥, 천장을 지을 수 있습니다.
웹 개발에서 HTML은 '웹사이트'라는 건물의 기반과 골격에 해당하는 부분이라고 생각하시면 됩니다.
VSCODE에서 같이 작성하면서 하나씩 알아보도록 하겠습니다.
기본적인 html의 뼈대는 VSCODE에서 지원해줍니다.
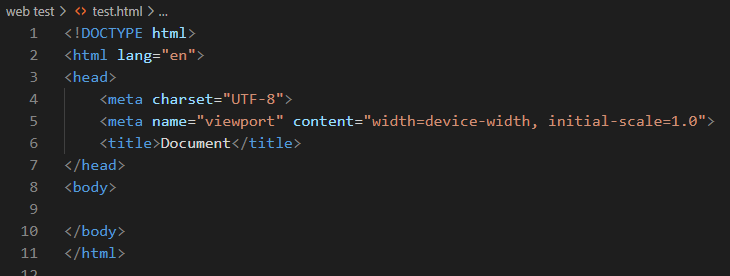
html파일에서 !를 적으면 다음과 같은 상태가 됩니다.

여기서 탭(Tab)이나 엔터(Enter)를 눌러주시면

이렇게 html 기본 구조가 자동으로 나옵니다.
1. head 태그

첫 번째로 head부분입니다. title 태그를 제외하고는 우리들 눈에 보이지 않는 속성들로 이루어져 있습니다.
추후에 알아보기로 하고, html의 머리에 해당하는 부분이고, title을 갖고 있구나~정도만 알고 넘어가겠습니다.
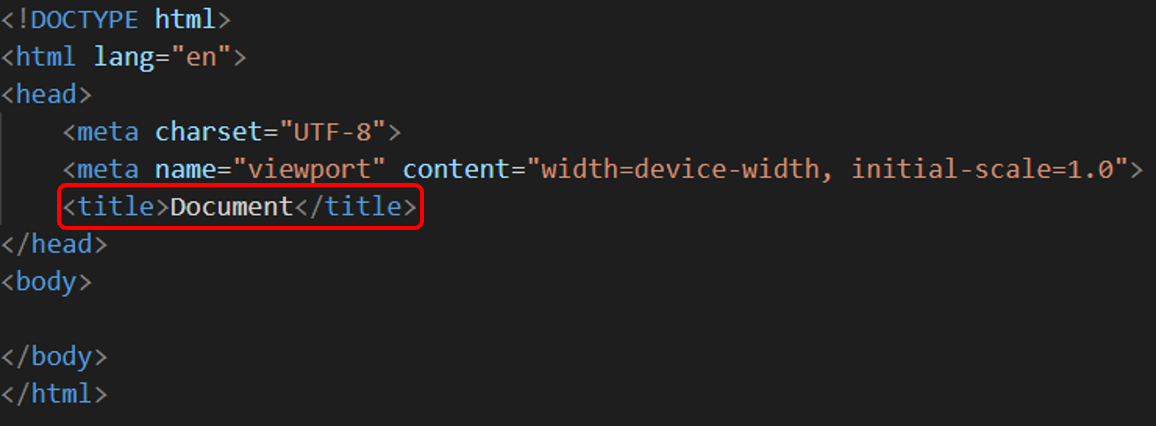
2. title 태그

title은 head에서 우리 눈에 보이는 녀석입니다.
말 그대로 사이트의 제목을 뜻하며, 탭에 표시되는 이름입니다.

구글이나 네이버, 다음 등의 검색엔진에서 웹사이트를 검색했을 때 가장 큰 영향을 미치는 녀석으로 알고 계시면 됩니다.
"형제슈퍼"라는 건물을 지었다면, 간판을 누가봐도 "형제슈퍼"라고 적어야 사람들이 잘 찾아올 수 있을 것입니다.
웹사이트의 title도 이와 같은 느낌이라 생각하면 됩니다.
사용자: "형제슈퍼" 어디있니?
구글 : "형제슈퍼"라는 간판을 찾아볼게~ 여기있어
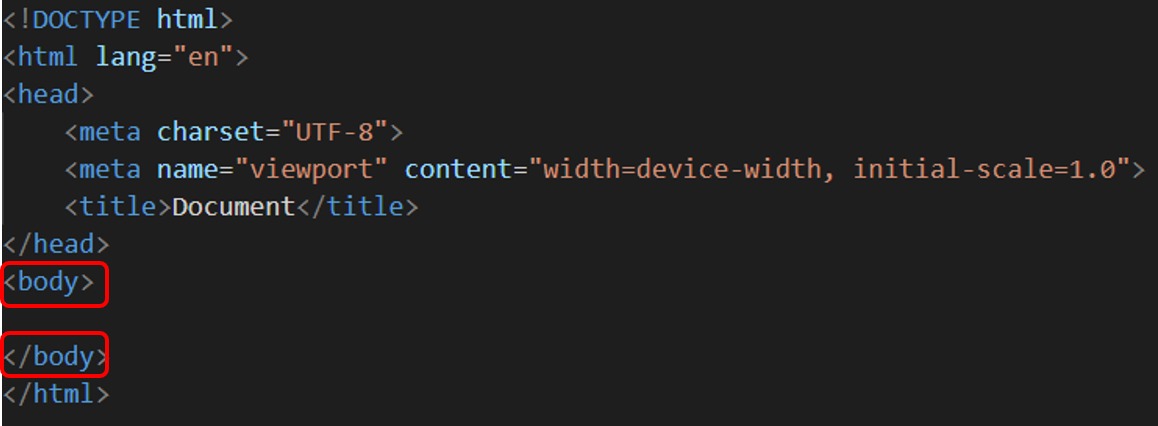
3. body 태그

body는 홈페이지의 내용이라고 보시면 됩니다.
여러분이 보고계시는 지금 포스팅 또한 body의 일부입니다.
4. h 태그

h태그는 소제목을 나타냅니다.
h1부터 h6까지 있는데, 숫자가 클수록 글자의 크기 및 굵기가 작아집니다.

5. strong과 u 태그


strong 태그는 강조 표시를 말합니다.
u 태그는 밑줄 표시를 뜻합니다.
각 태그로 감싸준 텍스트는 해당 태그의 효과를 받게 됩니다.
6. br 태그


br태그는 줄바꿈을 뜻합니다.
br태그를 사용한 개수만큼 줄바꿈을 합니다.
7. p 태그


p 태그는 단락 구분을 할 때 사용됩니다.
홈페이지 내부의 줄바꿈을 위해 br태그를 여러번 입력했었으나 이를 수정할 필요가 생겼다면 어떻게 해야할까요?
매번 br태그를 수정하고 확인하는 과정은 정말 까다로울 것입니다.
p 태그를 통해 단락을 구분지어놓고, 추후에 'p 태그에 여백을 10px만큼 주겠다'와 같은 정보만 수정하면 모든 단락이 10px만큼의 여백을 갖게 되는 식입니다.
8. img 태그


img태그는 사진을 넣을 때 사용하는 태그입니다.
html파일의 경로와 동일한 위치에 coding.jpg라는 파일을 저장해둔 경우입니다.
src는 source의 의미로, coding.jpg라는 파일을 소스로 사용하며, width=100%는 가로 속성(width)은 브라우저의 100%만큼의 크기를 갖도록 한다는 의미입니다.
9. ol과 ul 태그 + li태그


ol은 Orderd List로, 순서가 있는 리스트를 뜻합니다.
1, 2, 3과 같이 번호가 매겨지는 리스트를 구성할 때 사용합니다.
ul은 UnOrderd List로, 순서가 없는 리스트를 뜻합니다.
* 표시로 동일한 계층의 리스트라는 것을 표시합니다.
내용은 li 태그를 감싸서 표현합니다.
10. a 태그


a 태그는 문서를 다른 문서와 연결하는 하이퍼링크를 지정할 때 사용합니다.
href는 이동될 문서 주소를 뜻하며, target="_blank"는 새 페이지에서 링크를 열겠다는 것을 뜻합니다.
정리
아래는 오늘 알아본 태그들에 대해 정리한 내용입니다.
직접 VSCODE에 작성 후 브라우저로 열어보세요.
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>
<strong>강조</strong>
<u>밑줄</u><br>
줄바꿈<br><br><br>텍스트
<p>단락 구분</p>
<img src="coding.jpg" width=100%>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
</ol>
<ul>
<li>tech</li>
<li>tiqui</li>
<li>taca</li>
</ul>
<a href="https://www.w3.org/" target="_blank">Hypertext Markup Language (HTML)</a>여기까지 웹사이트만들기에 필요한 HTML 기초에 대해 알아보았습니다.
다음 포스팅에서는 글자, 배경의 크기 및 색상 등을 설정하기 위한 CSS를 알아보도록 하겠습니다.
'Develop > Web' 카테고리의 다른 글
| javascript 웹 페이지 크기 알아내기 (0) | 2021.02.26 |
|---|---|
| javascript 숫자 3자리마다 ,(콤마)찍어 구분하기 (0) | 2021.02.22 |
| JavaScript Select 변경 이벤트 처리하기 (1) | 2021.02.22 |
| 웹사이트 만들기 최적의 환경 세팅 - VSCODE Plugin 설치하기 (0) | 2020.11.26 |
| 웹사이트 만들기 첫 걸음 VSCode 설치하기 (0) | 2020.11.25 |




