목차

안녕하세요. 테크티키타카입니다.
앞으로 html, javascript, css 기초 문법 학습을 통해 웹사이트를 만들고 배포하는 과정까지 포스팅을 진행하고자 합니다.
오늘은 그 첫걸음으로 VSCode라는 것을 설치해보는 시간을 가지려 합니다.
VSCode는 프로그래밍 언어를 편집할 수 있는 에디터입니다.
html, css, javascript뿐만 아니라 많은 언어들을 지원하고 있으며, 많은 프로그래머들이 사용하는 편집 툴이라고 생각하시면 되겠습니다. 앞으로의 포스팅에서도 VSCode를 활용하여 웹사이트를 만들어 가는 과정을 보여드리고자 하기 때문에, 이를 설치하도록 하겠습니다.
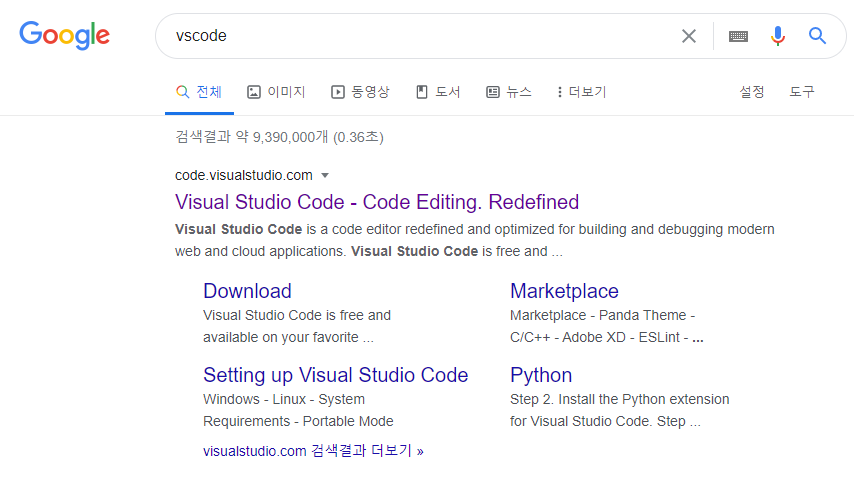
구글 검색창에 VSCode라고 검색하시면 다음과 같은 사이트가 나옵니다.

접속 후 본인의 사양에 맞게 다운로드를 해주시면 됩니다.

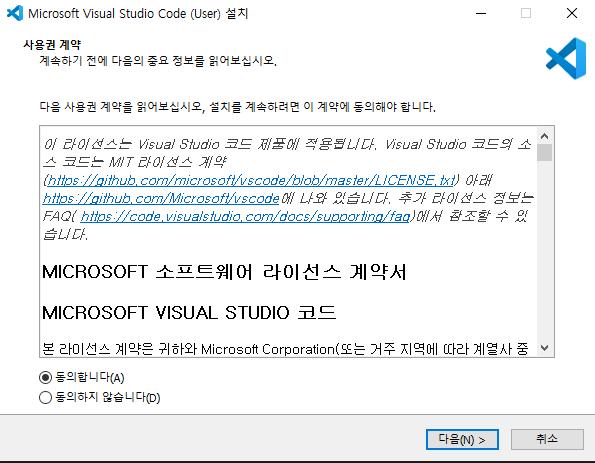
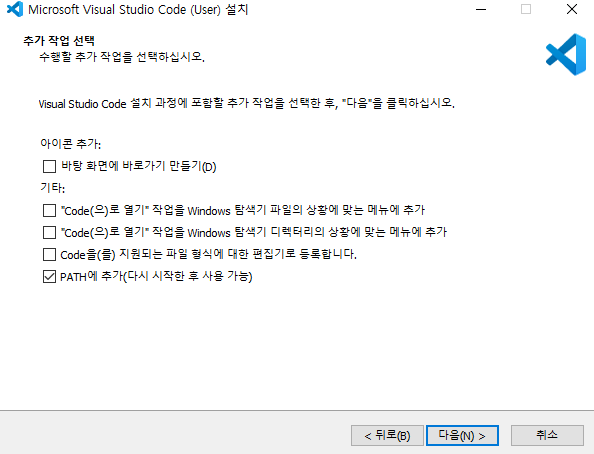
다운로드가 완료되면 해당 파일을 실행해줍니다.
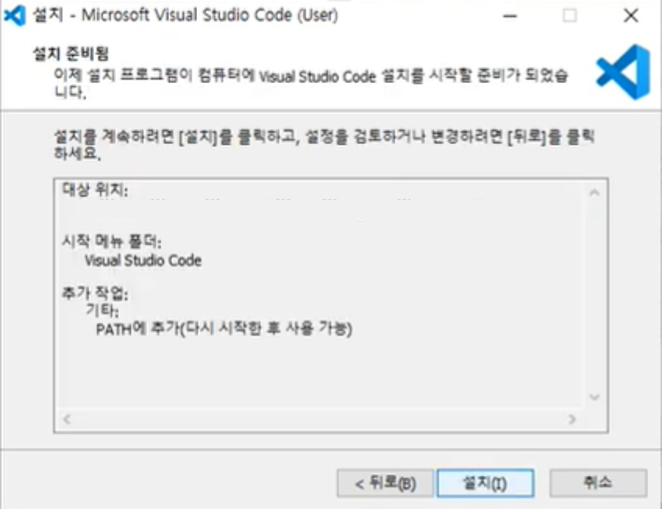
이후 아래 사진과 동일하게 진행하시면 되겠습니다.




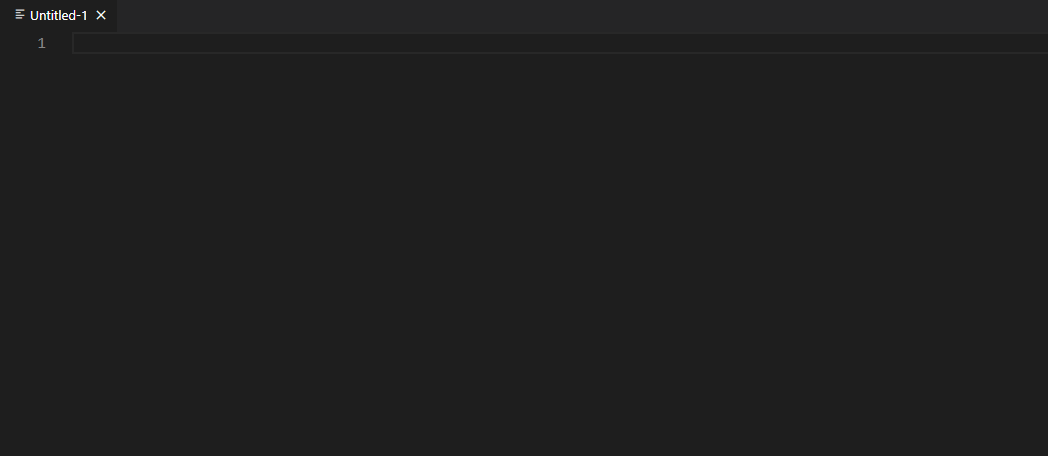
설치가 완료되었다면 VSCode의 왼쪽 상단의 File - New File을 클릭해줍니다.(또는 단축키 Ctrl+N)


Untitled라는 이름으로 파일이 하나 생기면, Ctrl+S를 눌러 저장을 위한 창을 띄웁니다.


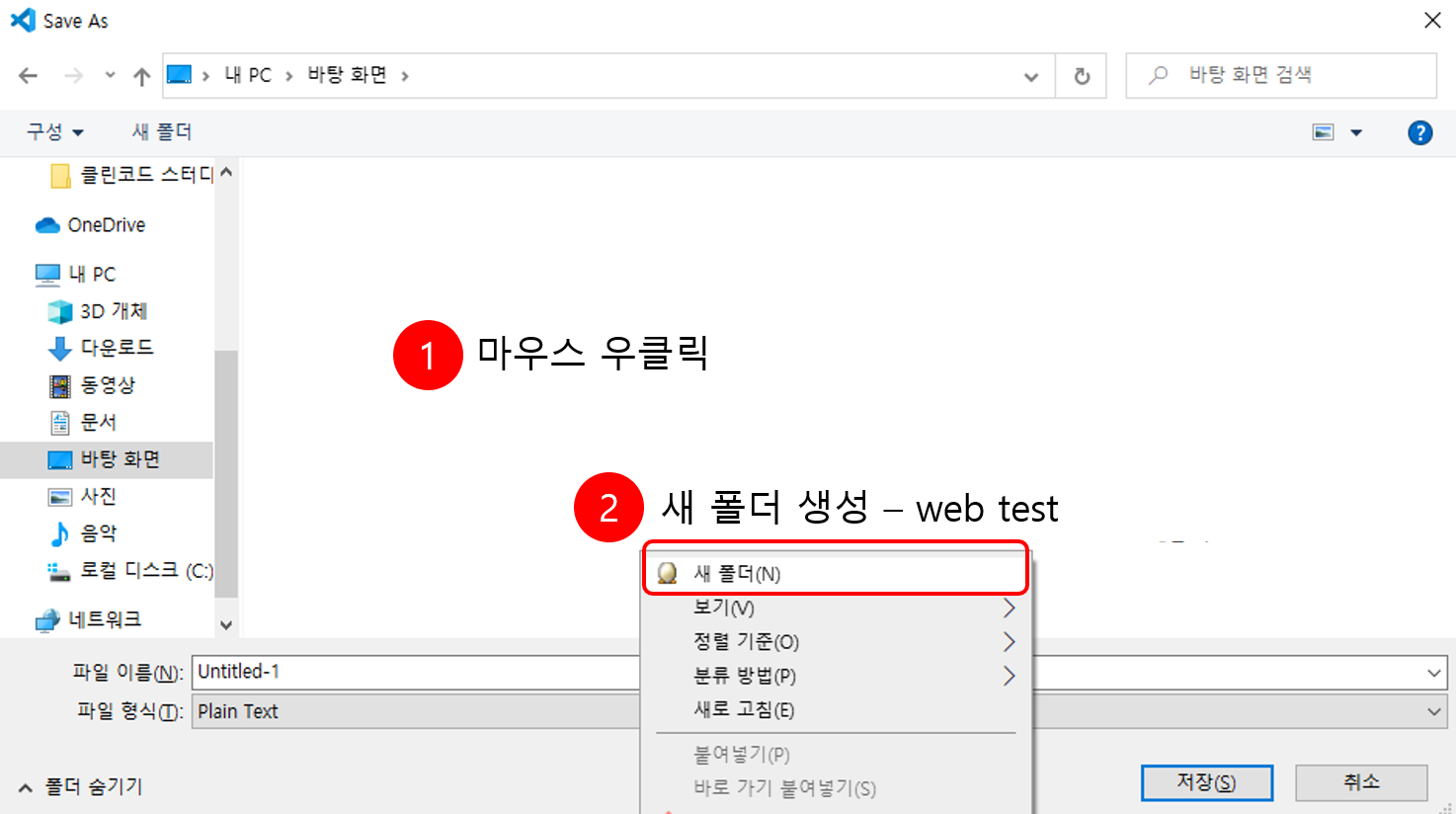
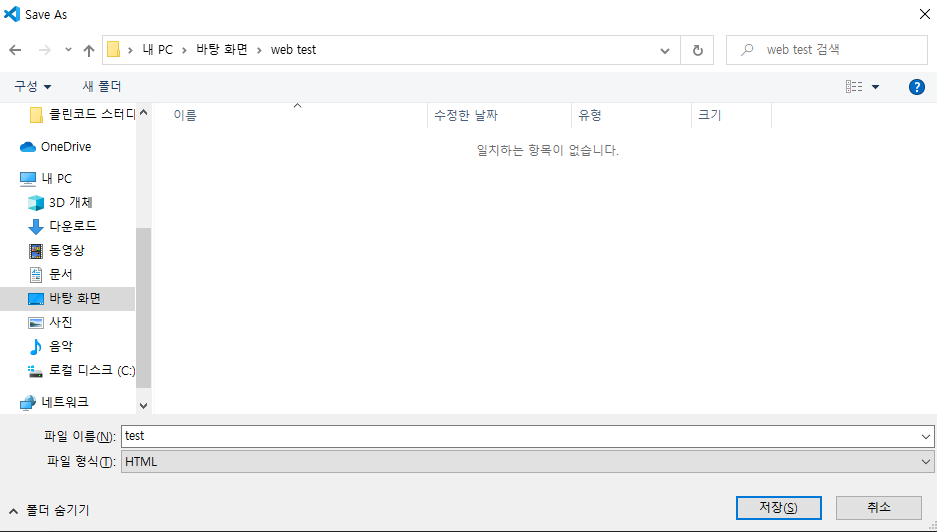
web test라는 이름의 폴더 안에 test라는 이름으로 html형식의 파일을 저장해줍니다.
다시 VSCode로 돌아와서 !(느낌표)를 누르고 Tab을 눌러줍니다.


그럼 알아서 html의 구조를 갖는 코드를 만들어줍니다.

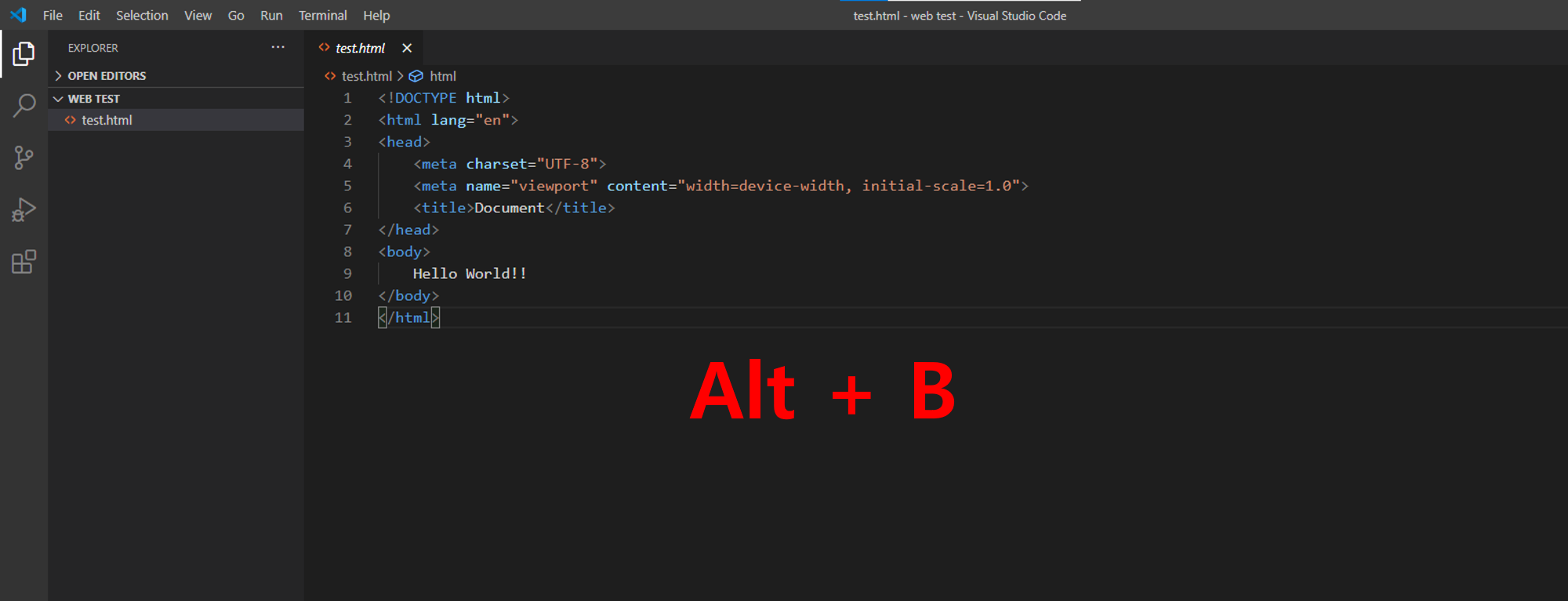
이제 <body></body>라는 부분의 사이에 Hello World!!를 입력해주세요.

다음으로 웹페이지에서 해당 코드를 열어볼 수 있도록 Open In Browser라는 플러그인을 설치해주도록 합니다.
위 사진과 같이 VSCode의 왼쪽 메뉴 중 가장 아래쪽의 extensions 탭으로 들어갑니다.
이후 'open in browser'를 검색하시고, 위 사진과 같은 플러그인의 install 버튼을 눌러 설치해줍니다.

이제 해당 html 파일로 돌아가서 Alt + B를 함께 눌러주기만 하면 크롬 브라우저에서 해당 파일이 열립니다.

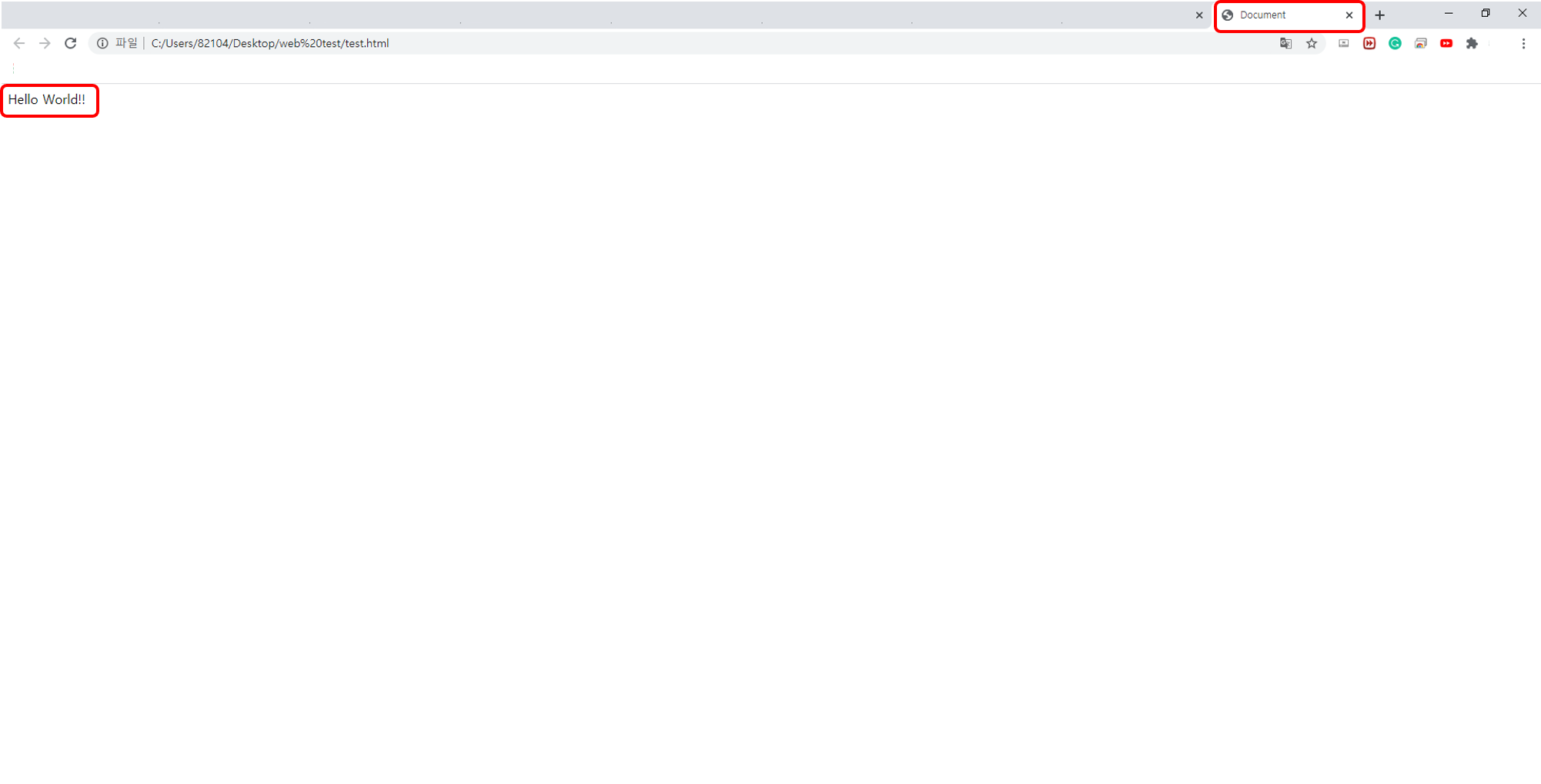
탭의 제목을 보시면 test.html의 <title></title> 속의 Document가 표시되는 것을 볼 수 있습니다.
<body></body>에 적었던 Hello World!! 는 페이지의 내용에 표시되는 것을 볼 수 있습니다.
여기까지, VSCode를 이용하여 웹사이트 만들기 첫걸음마를 떼 보았습니다.
다음 포스팅에서는 VSCode에 대한 환경설정 및 웹 개발에 유용한 플러그인을 설치해보도록 하겠습니다.
'Develop > Web' 카테고리의 다른 글
| javascript 웹 페이지 크기 알아내기 (0) | 2021.02.26 |
|---|---|
| javascript 숫자 3자리마다 ,(콤마)찍어 구분하기 (0) | 2021.02.22 |
| JavaScript Select 변경 이벤트 처리하기 (0) | 2021.02.22 |
| 웹사이트만들기 시리즈 - HTML로 골격 만들기 (0) | 2020.12.02 |
| 웹사이트 만들기 최적의 환경 세팅 - VSCODE Plugin 설치하기 (0) | 2020.11.26 |




