목차

안녕하세요. 테크티키타카입니다.
지난 포스팅에서는 웹사이트 만들기를 위한 첫걸음으로 VSCODE를 설치하고 HTML을 이용해 Hello World를 띄워보는 것 까지 진행해보았습니다.
이번 포스팅에서는 앞으로 웹 개발을 함에 있어 많은 도움이 되는 VSCODE의 Plugin을 설치해 보겠습니다.
chjune0205.tistory.com/145
VSCODE와 Open In Browser 플러그인이 설치되어 있지 않으신 분들은 이전 게시글을 참고해주시면 되겠습니다.
웹사이트 만들기 첫 걸음 VSCode 설치하기
안녕하세요. 테크티키타카입니다. 앞으로 html, javascript, css 기초 문법 학습을 통해 웹사이트를 만들고 배포하는 과정까지 포스팅을 진행하고자 합니다. 오늘은 그 첫걸음으로 VSCode라는 것을 설
chjune0205.tistory.com

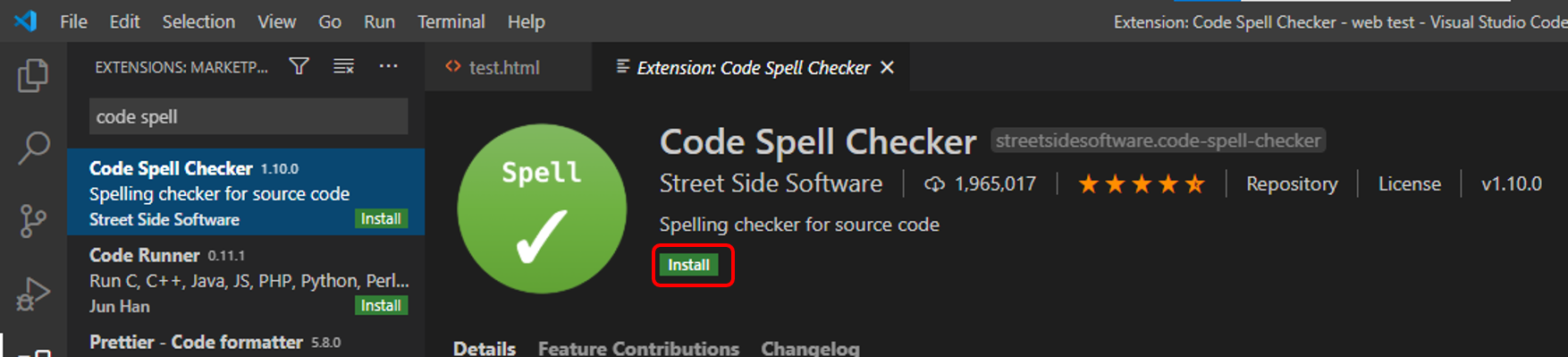
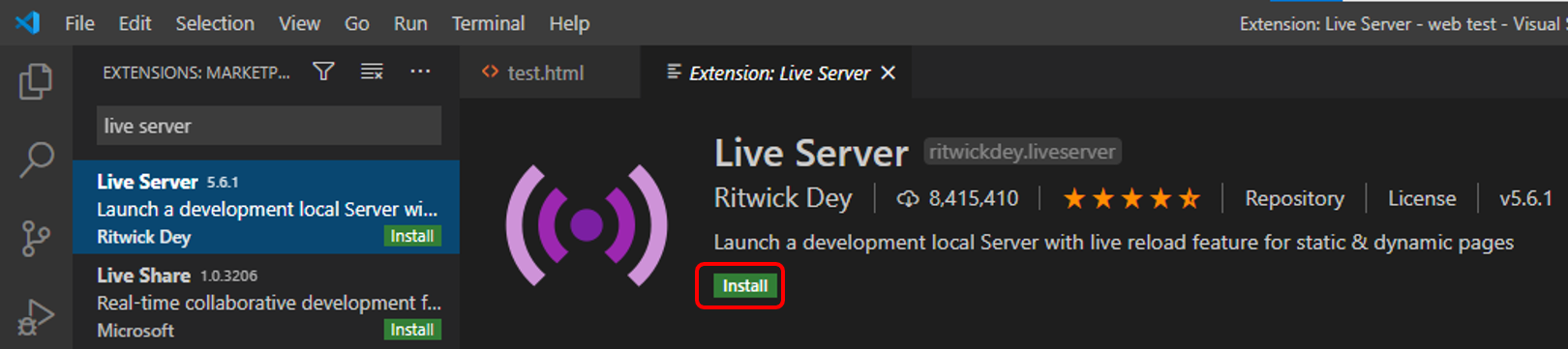
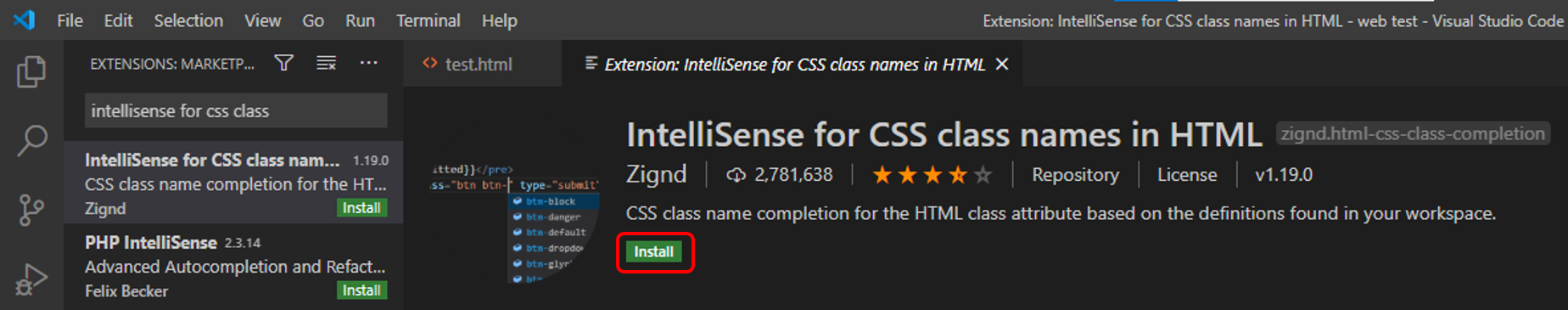
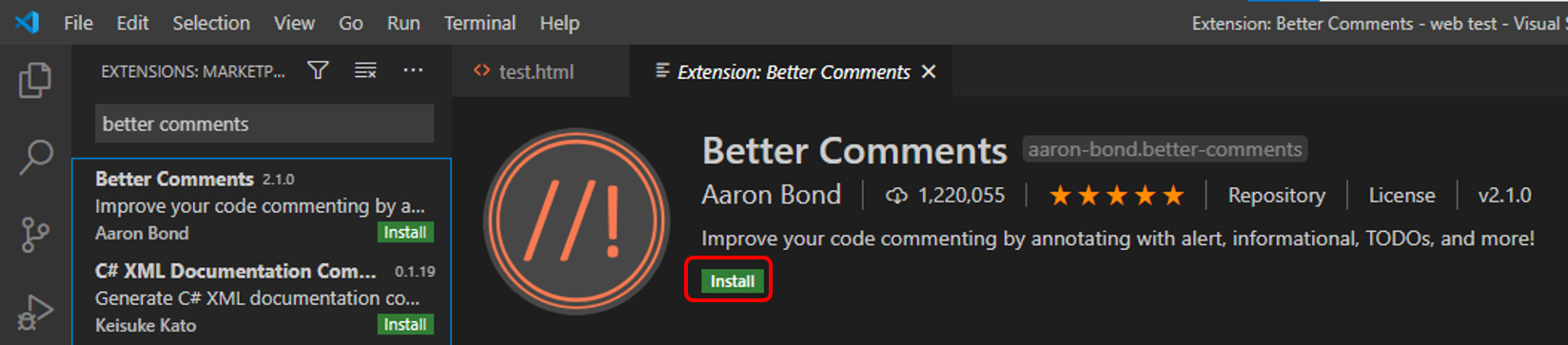
소개해드리는 플러그인은 위 사진과 같이 VSCODE의 EXTENSIONS탭에서 검색하시면 되겠습니다.
1. Bracket Pair Colorizer

프로그래밍을 하게 되면 태그를 사용하는 것부터 시작해서 함수, 변수들을 다루게 되는데 여러 가지 괄호들이 등장합니다.
이 괄호가 열렸다면 어딘가에서는 닫아줘야 합니다. (로 열었다면 )로 닫는 등 어딘가에 닫는 표현이 반드시 있기 마련입니다.
하지만 이 괄호들이 너무 많아진다면 어디서 열리고 닫혔는지 찾는데에 시간이 많이 걸릴 수 있습니다.
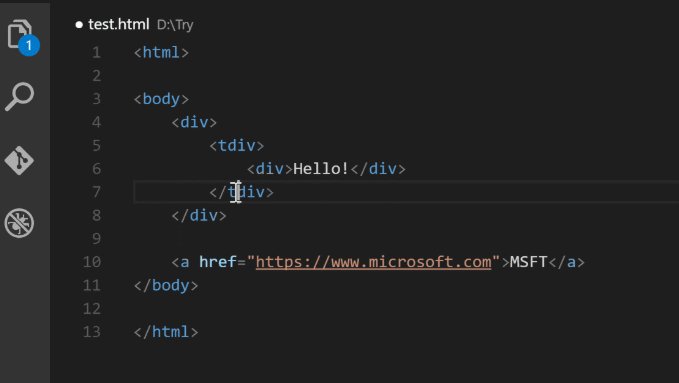
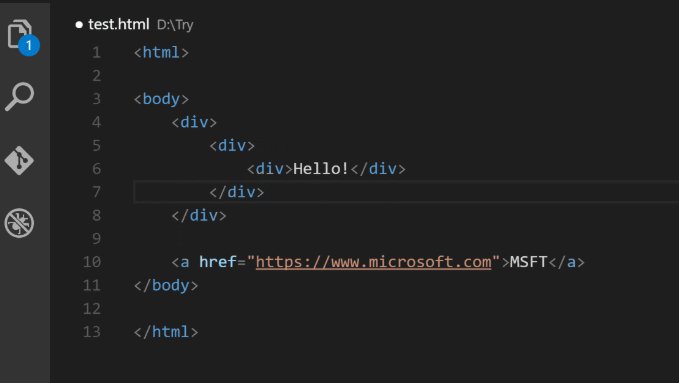
Bracket Pair Colorizer는 이름 그대로 괄호의 짝을 찾아 색깔로 구분하며, 클릭 시 어디와 연결되어있는지 파악하기 쉽도록 해주는 플러그인입니다. 꼭 설치하는 것을 추천드립니다.

2. Auto Rename Tag

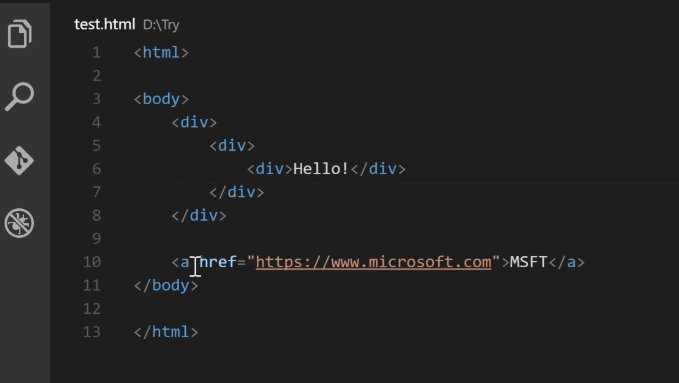
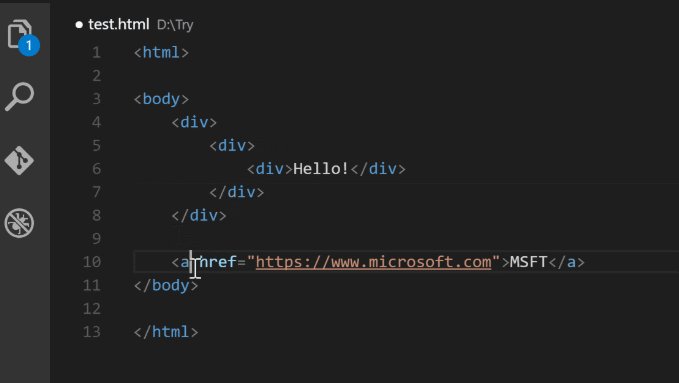
html 코드를 잠깐 보시면 알다시피 a라는 태그로 열어주었다면 /a로 닫아주는 방식으로 코드를 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>Hello World!!</p>
</body>
</html>위 코드에서 p 태그를 h1태그로 바꾸기 위해서는 Hello World 앞 뒤에 있는 p를 하나씩 수정해줘야 하는 불편함이 있었습니다.
하지만 Auto Rename Tag 플러그인을 이용하면 쌍이 되는 태그를 수정할 시 자동으로 함께 수정해줍니다.

3. Code Spell Checker

말 그대로 코드의 스펠링을 체크해주는 플러그인입니다.

4. Live Server

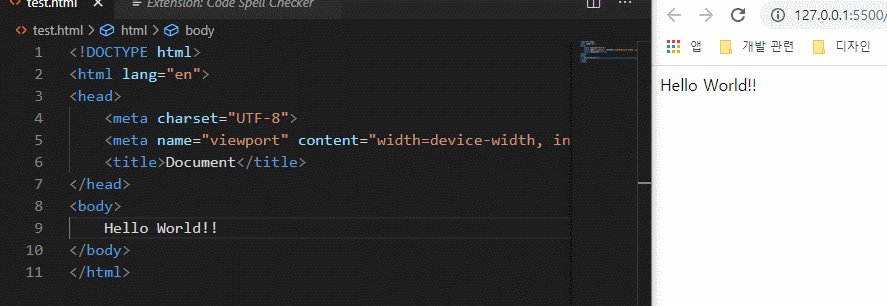
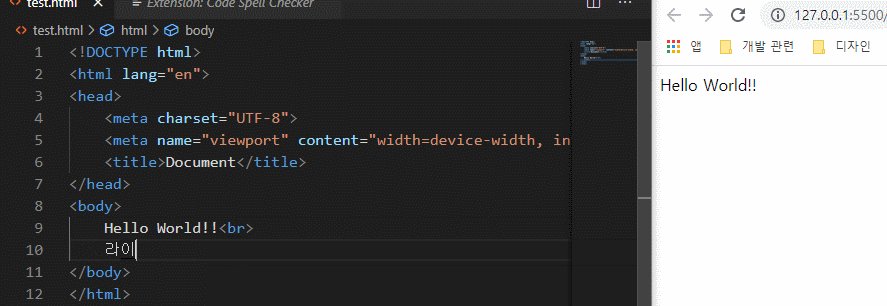
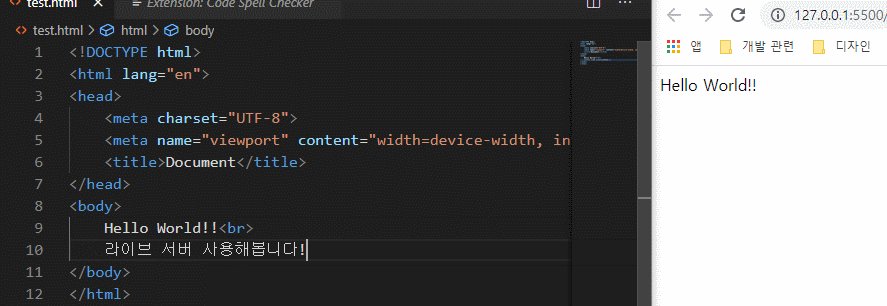
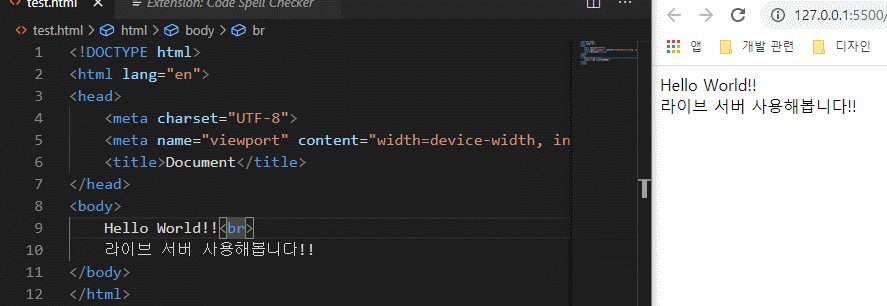
코드를 변경하는 즉시 페이지로 볼 수 있도록 하는 플러그인입니다.
아주 사소한 코드 수정이 이루어질 때 이용하면 매번 브라우저를 닫았다가 열 필요가 없어집니다.
다만 반복문 작업이라던가 계산 작업에 대한 로직들을 변경하는 등의 작업을 할 때는 라이브 서버 사용을 자제하는 것이 좋다고 생각됩니다.

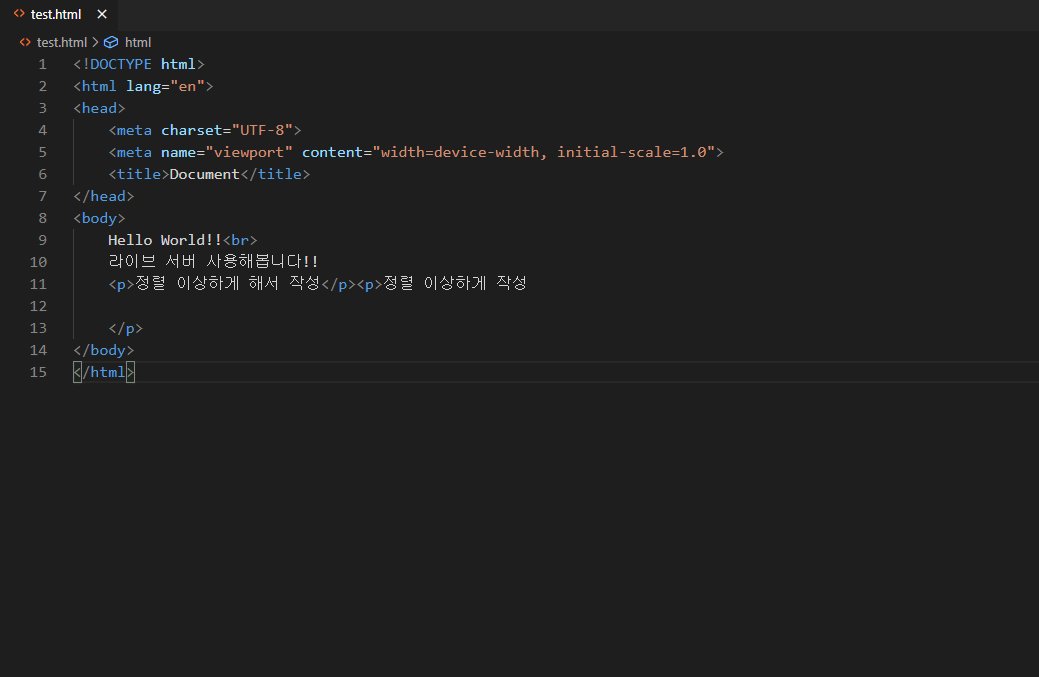
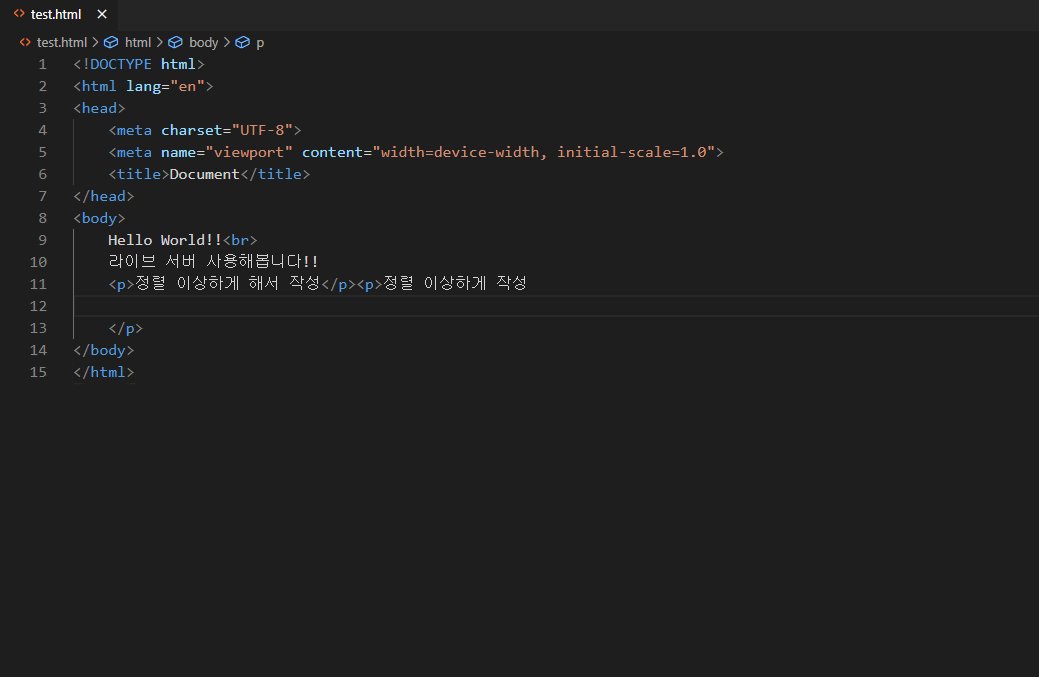
라이브 서버를 활용하면 위와 같이 수정사항을 저장하고 바로 웹사이트에 반영하여 보여줍니다.
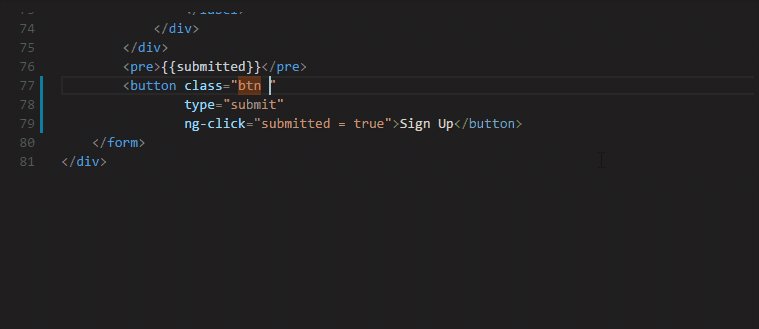
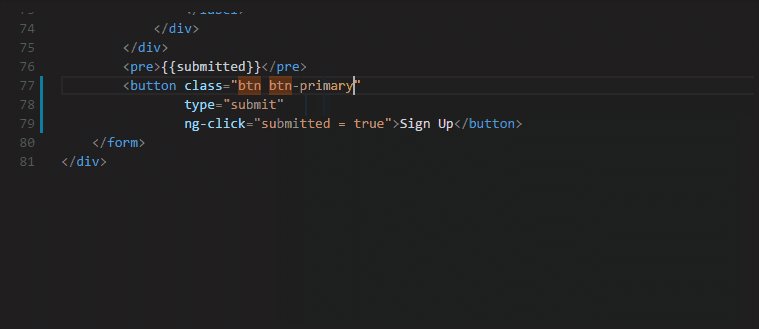
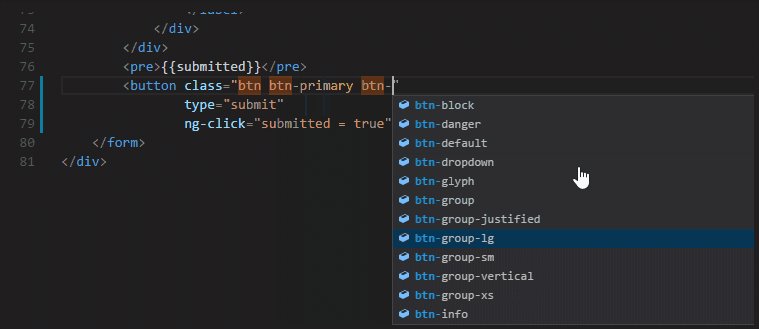
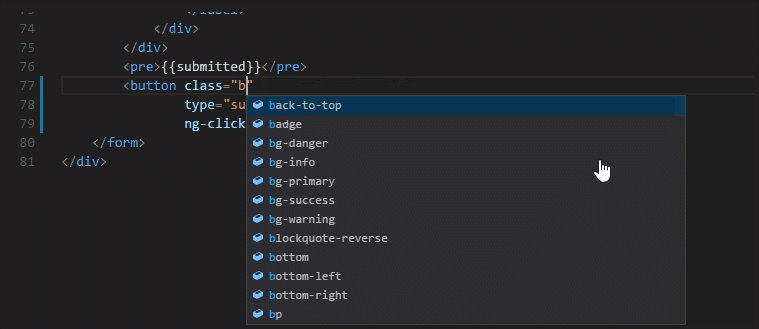
5. IntelliSense for CSS class names in HTML

html 코드에서 css파일에 이미 만들어둔 클래스 이름을 지정할 때 사용하는 플러그인입니다.
이전에 만들어 두었던 동일한 스타일을 적용시키고 싶을 때 해당 플러그인을 사용하면 CSS파일과 HTML 파일을 번갈아 확인하며 코드를 작성할 필요가 줄어듭니다.

6. Beautify

Beautify는 코드를 정렬해주는 기능을 합니다.
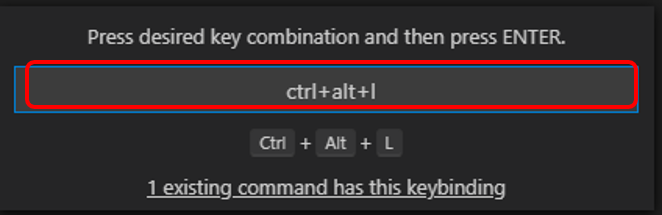
설치 후 VSCODE의 File - Preferences - Keboard Shortcuts로 들어갑니다.


beautify selection의 왼쪽에 마우스를 가져가서 +를 눌러줍니다.

저는 Ctrl+Alt+L 을 단축키로 설정해주도록 하겠습니다.
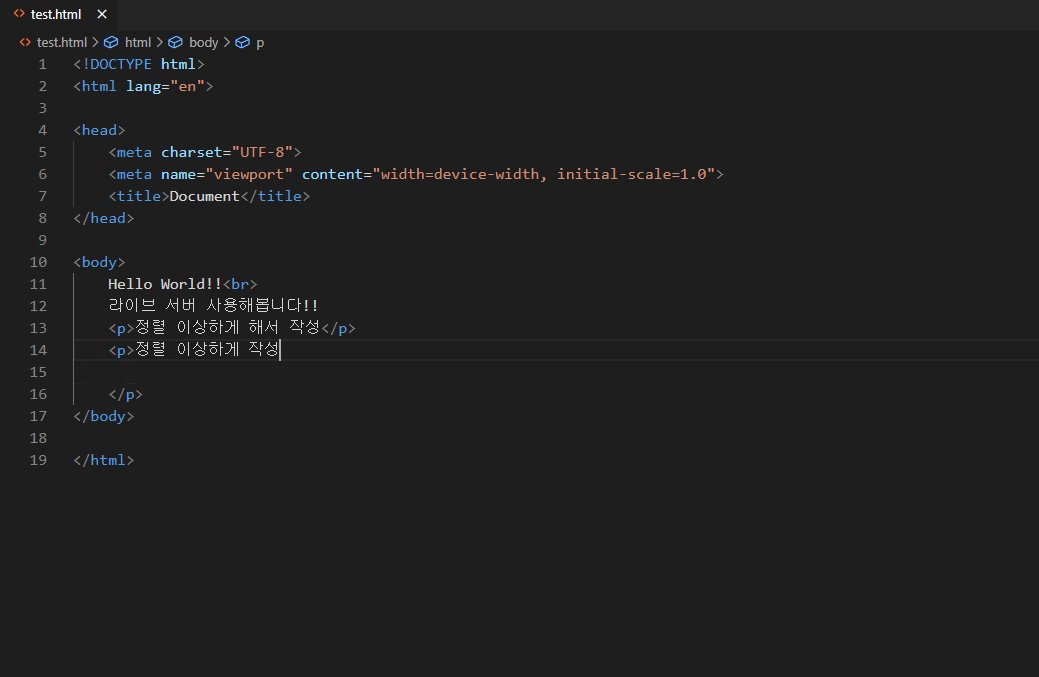
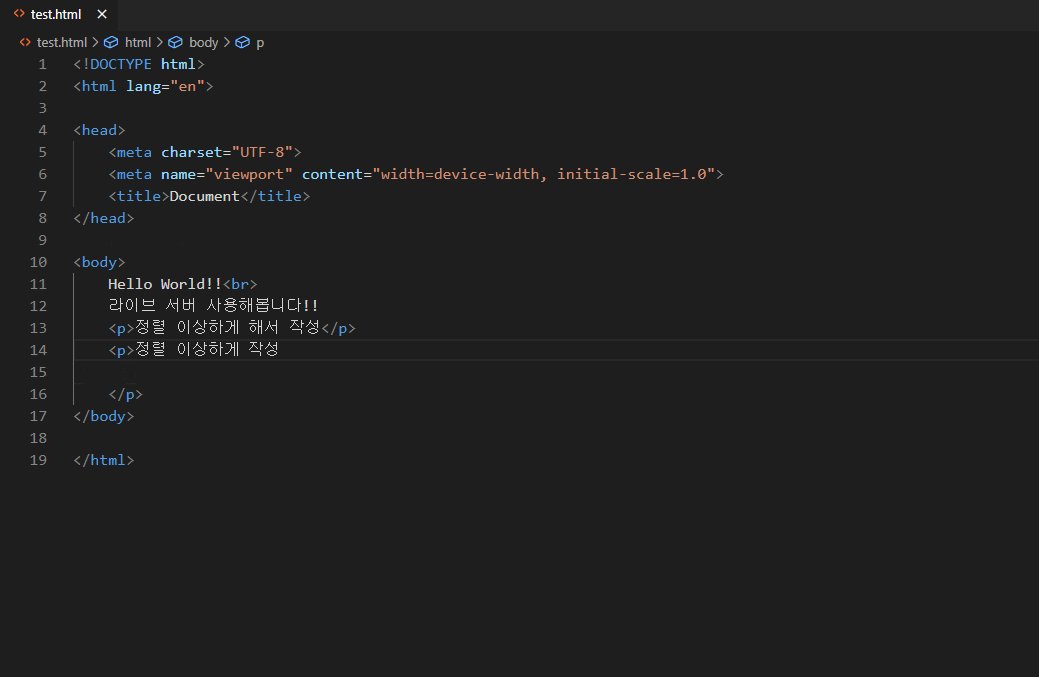
실제 사용하는 모습은 다음과 같습니다.

7. Better Comments

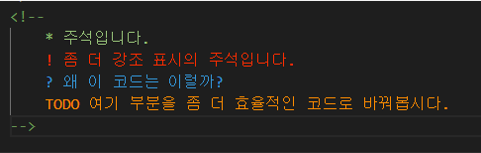
Better Comments는 주석을 효과적으로 구분해주는 플러그인입니다.
앞으로 프로그래밍 언어를 공부하며 다시 봤을 때 기억해둬야 할 부분에 대해서 주석으로 메모를 하면 다음번에 보기도 편합니다. 이때 좀 더 명확한 색깔들로 구분할 수 있다면 더욱 좋지 않을까요?
이를 도와주는 플러그인이 Better Comments입니다.

!, ?, *, TODO 와 같은 문자를 이용하여 주석을 다른 색깔로 표시할 수 있습니다.
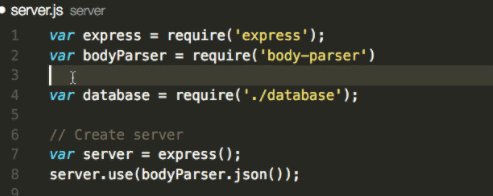
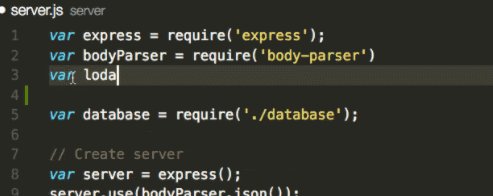
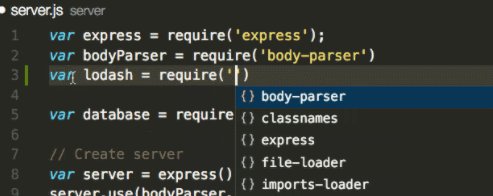
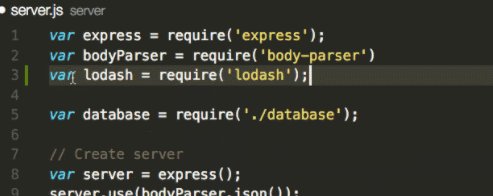
8. JavaScript (ES6) Code Snippets

javaScript를 작성할 때 미리 지정된 키워드만 입력하면 자동완성시켜주는 기능을 합니다.
쉽게 말해서, 알파벳을 순서대로 ABCDEFG.... 이렇게 적어야 하는 것을 A라고 입력했을 때 자동완성 추천이 뜨며, 엔터만 눌러주면 알파벳이 전부 적히는 기능을 한다고 보시면 됩니다.

여기까지 웹사이트 제작 전 필수라고 생각되는 Plugin을 VSCODE에 설치해보는 시간을 가져보았습니다.
다음 포스팅에서는 기초적인 HTML 문법에 대해 알아보는 시간을 가져보겠습니다.
'Develop > Web' 카테고리의 다른 글
| javascript 웹 페이지 크기 알아내기 (0) | 2021.02.26 |
|---|---|
| javascript 숫자 3자리마다 ,(콤마)찍어 구분하기 (0) | 2021.02.22 |
| JavaScript Select 변경 이벤트 처리하기 (1) | 2021.02.22 |
| 웹사이트만들기 시리즈 - HTML로 골격 만들기 (0) | 2020.12.02 |
| 웹사이트 만들기 첫 걸음 VSCode 설치하기 (0) | 2020.11.25 |




