목차
롤스토리 디자인 연구소 유튜브를 따라 하며 정리해본 학습 내용입니다.
어도비 일러를 활용해서 일러스트를 제작하는 과정을 포스팅 합니다.
다섯 번째로 태극 문양을 만들어 보겠습니다.

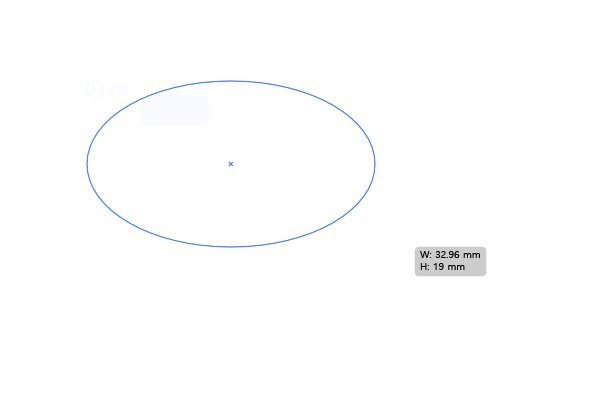
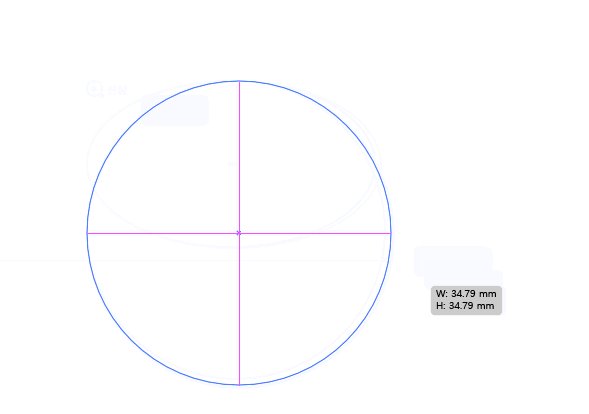
먼저, L을 눌러 원을 하나 그려줍니다.

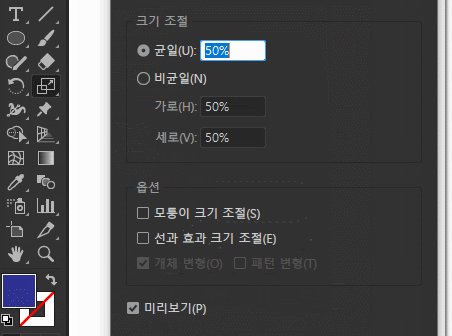
이후 왼쪽 패널에서 Scale Tool이 있는데 이를 더블클릭 해주세요!
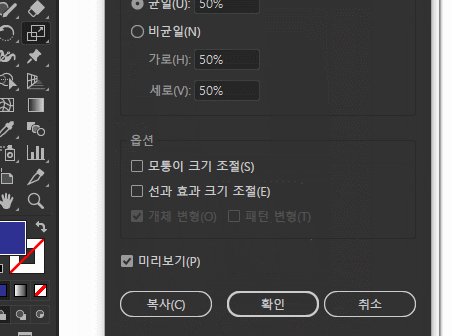
여기서 50%만큼의 크기로 복사를 해줍니다.

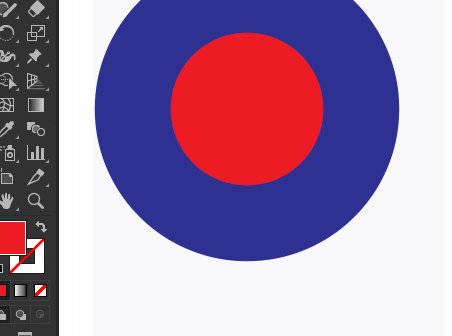
다음으로 Align 기능을 이용하여 두 원을 좌측정렬 및 세로 중심을 일치시키도록 해줍니다.

위 그림에서는 1번째, 5번째를 클릭해주면 되겠네요.
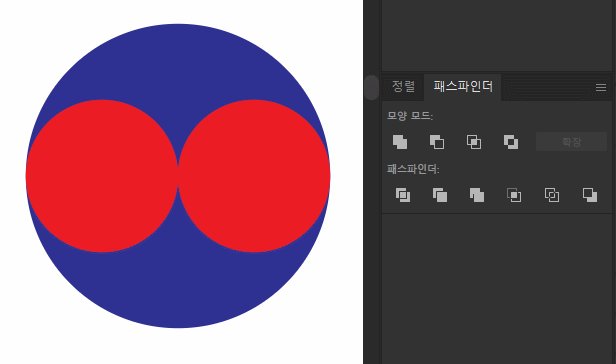
이후 작은원 하나를 더 복사하여 큰 원과 함께 우측 정렬을 해줍니다.

교차영역 이라고 스마트 가이드에서 나오는 데로 해도 되지만, 정렬 툴을 활용해서 해주는 것도 방법입니다.
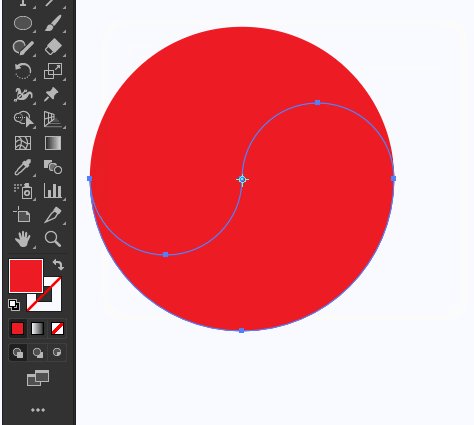
이제, 태극문양의 한쪽 부분을 위해 필요없는 부분을 잘라내고, 하나로 합치는 과정을 해주시면 됩니다.
이는 패스 파인더 라는 기능을 이용해서 할 수 있습니다.





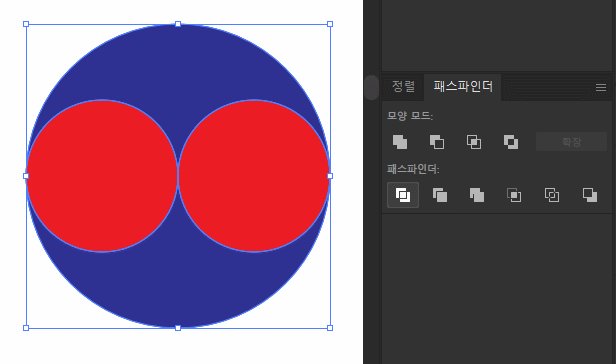
전체 원을 선택해서 나누기를 합니다.
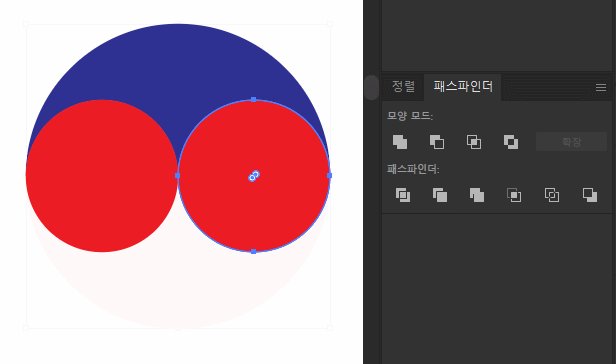
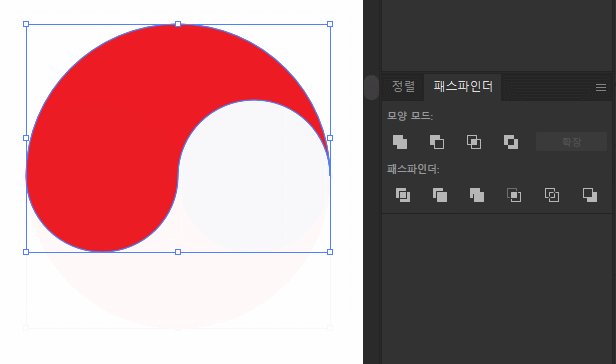
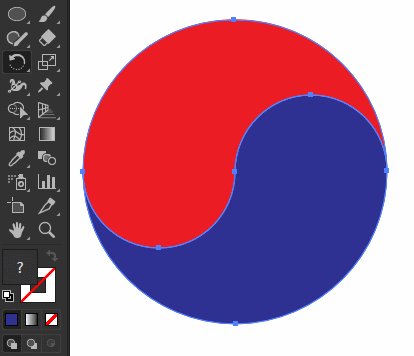
이후 직접 선택 툴(Direct Selection Tool)을 이용해 필요 없는 부분을 제거해주는 과정을 거친 뒤, 패스파인더의 합치기 기능을 이용해주면 되겠습니다.
*패스 파인더를 활용하면 자동으로 그룹화가 되기 때문에 나누기를 한 도형들 각각을 선택하려면 직접 선택 툴(Direct Selection Tool)을 이용해 주어야 선택이 가능합니다.

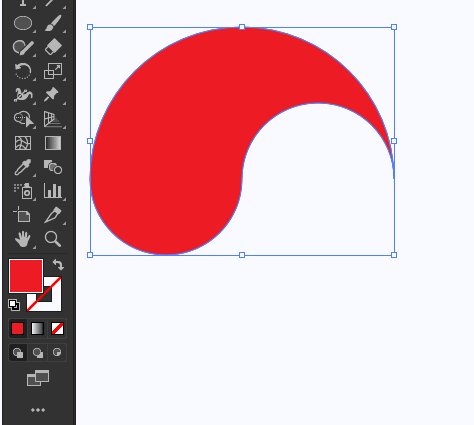
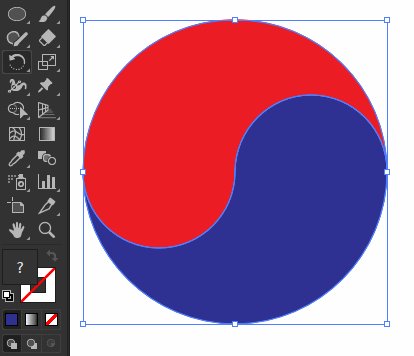
이후 같은 도형을 복사하면서 회전시키면 되겠습니다.
이를 위해 왼쪽 패널의 회전 툴을 이용합니다.

회전 도구를 선택 후 도형의 중앙부분에 마우스를 대고 Alt + 클릭을 해주세요.
이는 도형의 중앙을 기준으로 회전시키기 위함입니다.
이후 180도 회전시키며 복사를 해주시면 되겠습니다.

어느정도 됬는데 저희가 만든 도형은 실제 태극 문양보다 왼쪽으로 돌아가 있는 것을 알 수 있습니다.
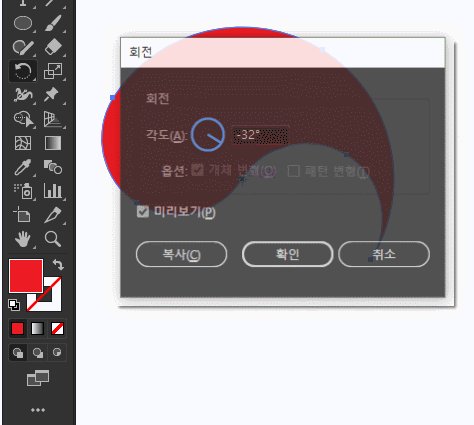
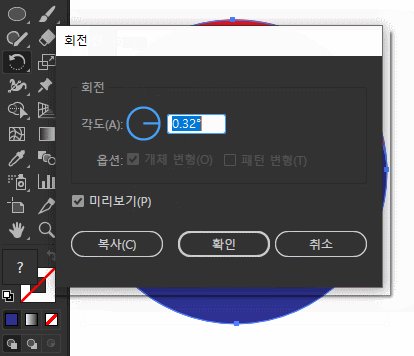
때문에 -32도 돌려주기만 하면 끝입니다.
회전 도구를 더블클릭하고, -32도를 회전시켜주세요.

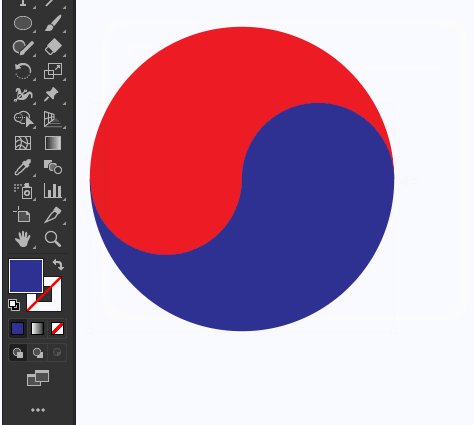
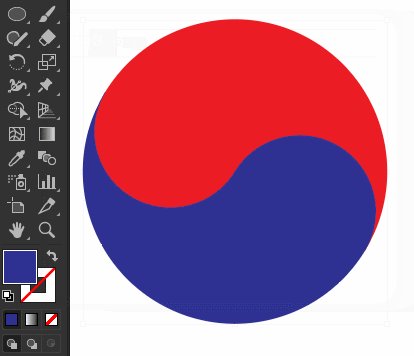
이렇게 오늘은 패스파인더, 회전툴, 정렬 툴을 이용해서 태극문양을 그려보았습니다.
'Design > illustrator' 카테고리의 다른 글
| 어도비 일러를 활용한 일러스트 제작 4. 이미지 트레이스 (0) | 2020.08.07 |
|---|---|
| 어도비 일러를 활용한 일러스트 제작 3. 라벨 디자인 (0) | 2020.08.06 |
| 어도비 일러를 활용한 일러스트 제작 - 2. 인스타그램 로고 만들기 (0) | 2020.08.05 |
| 어도비 일러를 활용한 일러스트 제작 - 1.둥근 모서리 별 만들기 (0) | 2020.08.05 |




