목차
롤스토리 디자인 연구소 유튜브를 따라 하며 정리해본 학습 내용입니다.
https://www.youtube.com/watch?v=HlDRBHcmGkM&list=PLF3xwVWbSafyR5iqpL7Qqmp16btJj0hgS&index=57
어도비 일러를 활용해서 일러스트를 제작하는 과정을 포스팅 합니다.
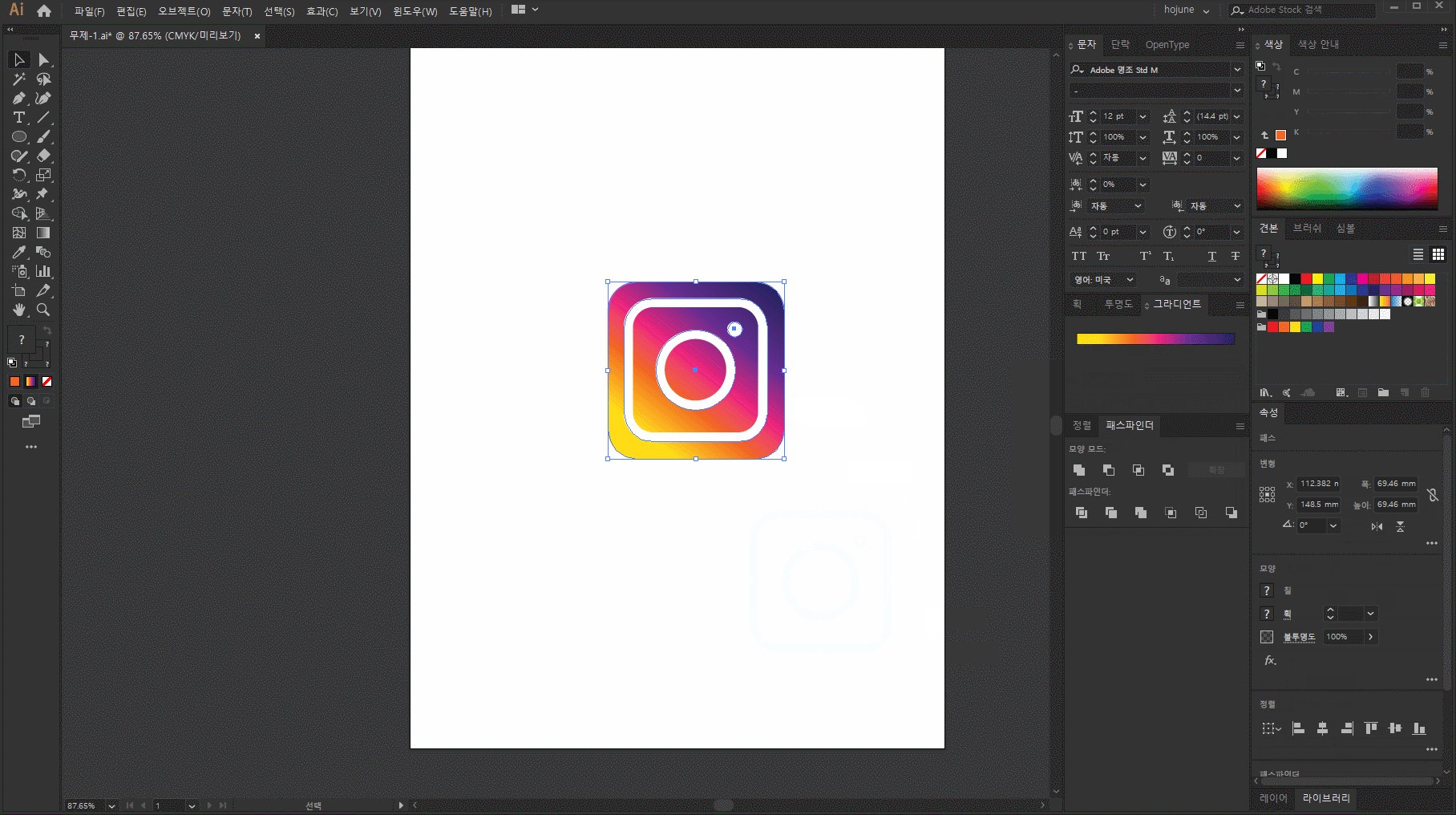
두 번째로 인스타그램 로고를 만들어 보겠습니다.

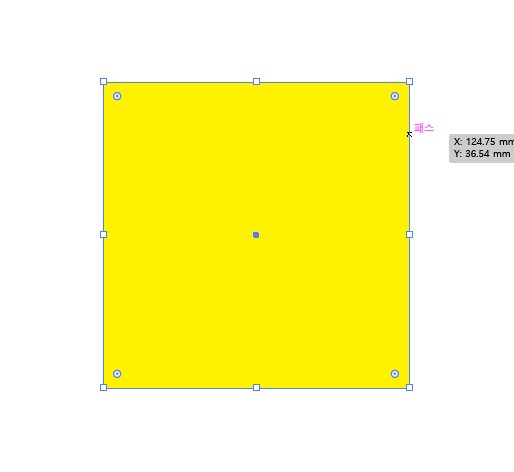
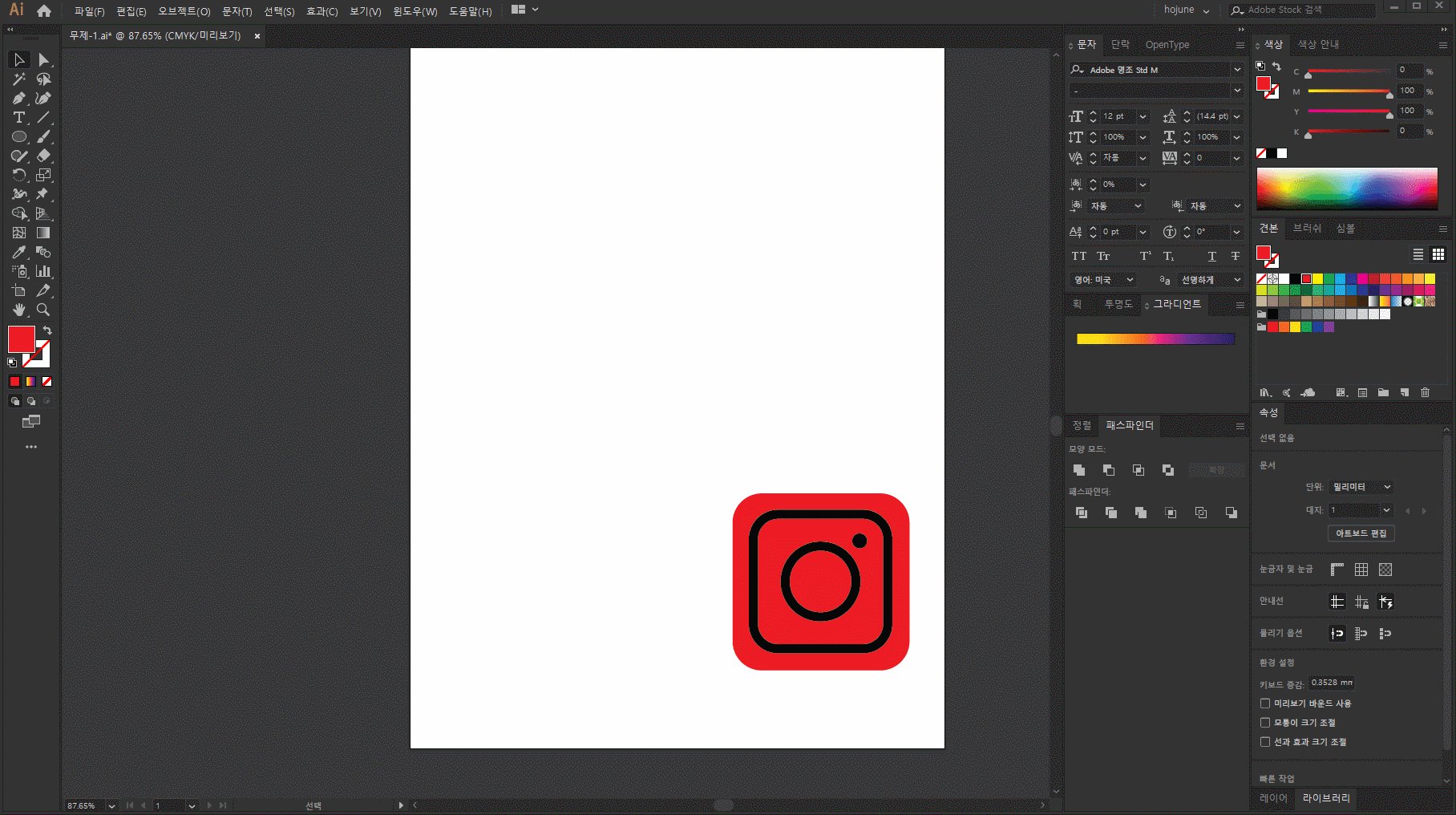
첫 번째로 M 을 눌러 사각형을 그립니다.
이 때 Shift를 누르고 그리면 정 n각형이 그려집니다.
Alt까지 같이 누르고 그리면 처음 클릭한 부분이 도형의 중앙이 됩니다.

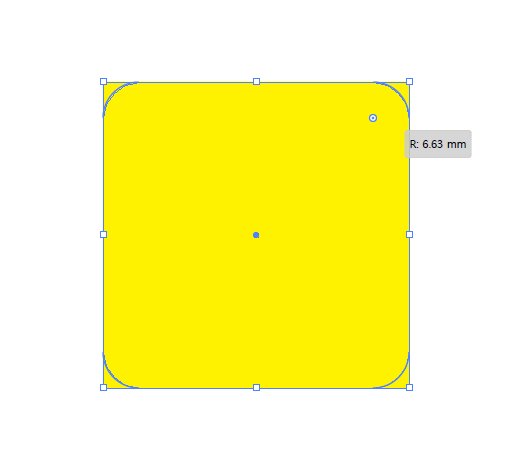
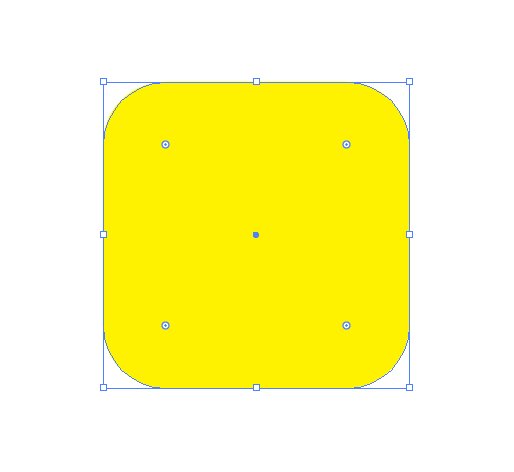
모서리 부분을 둥글게 하는 방법은 도형을 선택하고 Ctrl 누른 상태로 드래그 하면 되며, 이전 포스팅 때 배웠습니다.
이후 선의 색깔을 변경해주어야 합니다.
오른쪽 견본 부분의 색깔을 보면 다음과 같은 부분이 있습니다.

여기서 왼쪽 윗 부분의 노란 영역은 면을 뜻하는 부분이며 여기를 클릭 후 원하는 색깔로 바꾸면 면 색깔이 적용됩니다.
그 뒤의 영역을 클릭 후 색을 바꾸면 선의 색깔이 바뀝니다.
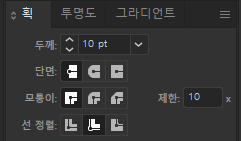
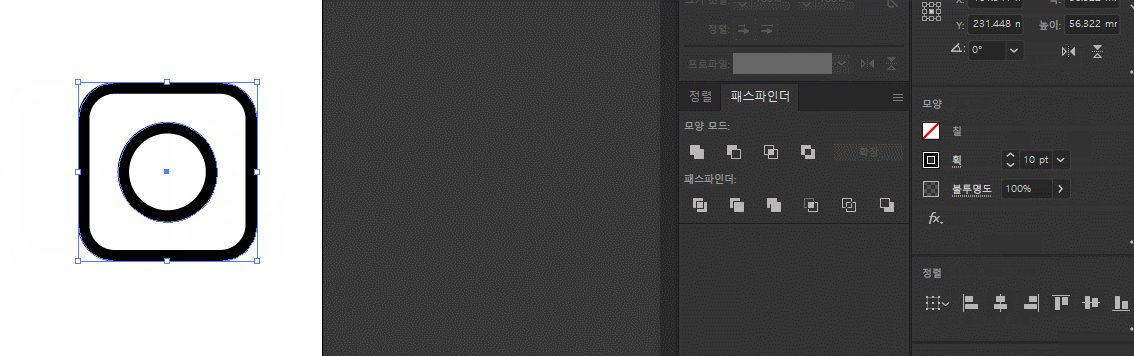
이를 알고, 우선 면은 색깔이 없고, 선은 검은색으로 10pt만큼의 두께를 주겠습니다.

이후 안쪽으로 그려지게끔 체크를 해주세요. (획 메뉴에서 할 수 있습니다)
선 정렬의 두번째 그림을 선택하면 됩니다.
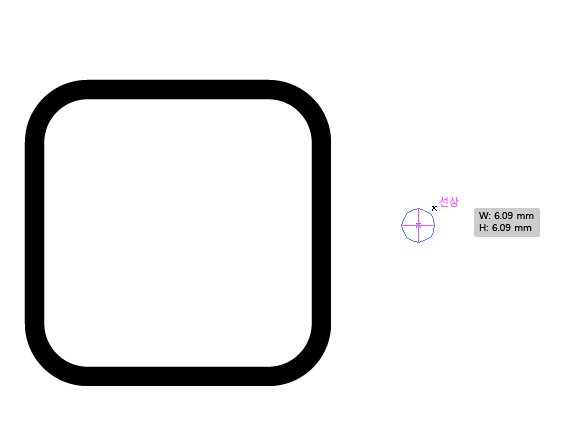
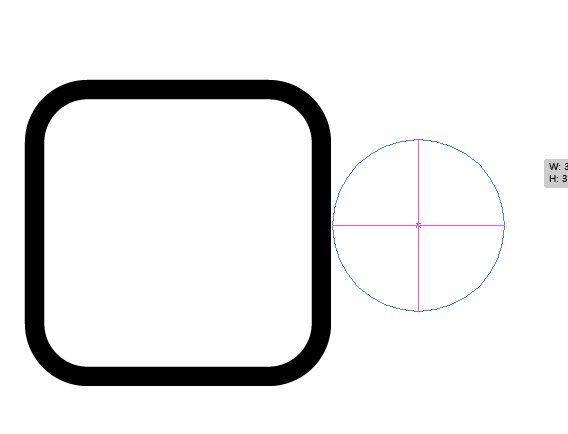
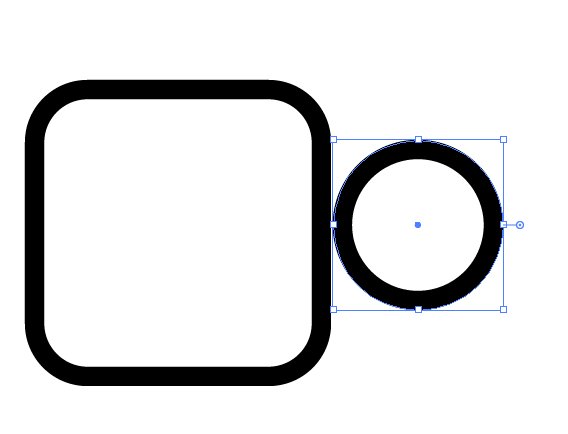
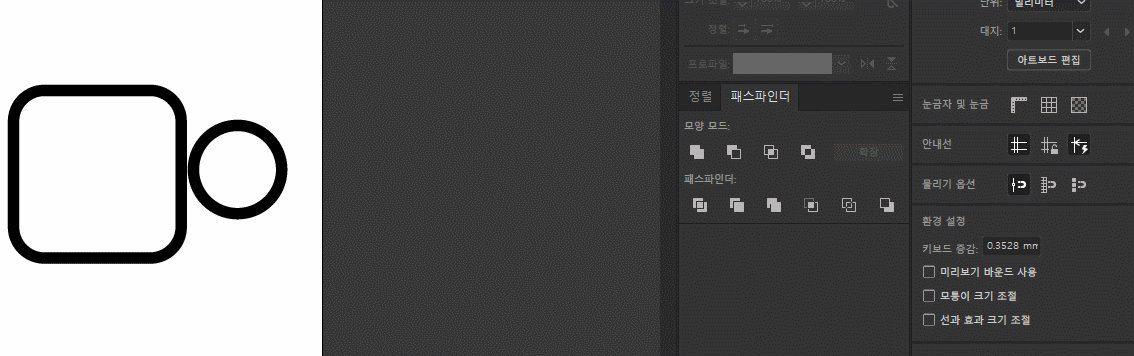
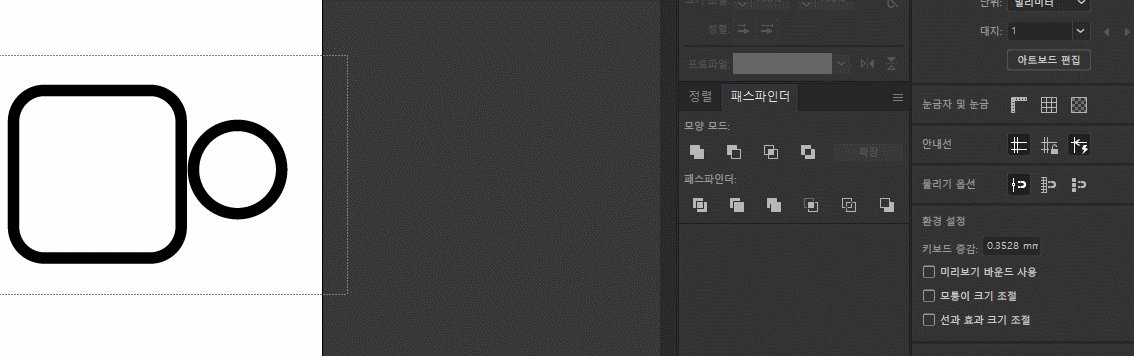
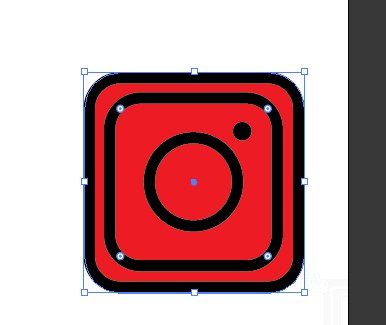
이제 L을 눌러 원을 그려보도록 합시다.
마찬가지로 Alt + Shift를 눌러서 적당한 크기만큼의 원을 그립니다.

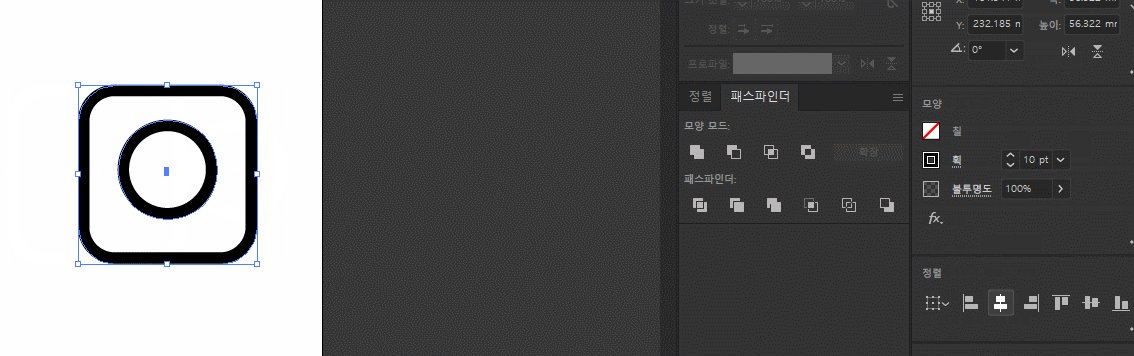
이후 V(선택툴)를 눌러 두 도형을 다 선택해준 후 정렬을 통해 가운데로 모아줍니다.

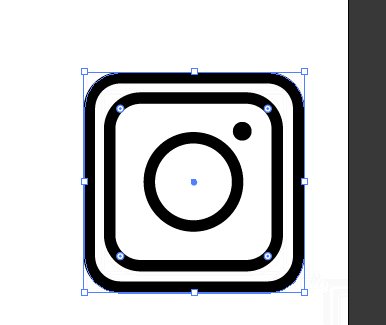
이제 로고 우측 상단의 점 부분도 원으로 그려준 후 배경을 깔아줄 차례입니다.
Alt를 누르고 드래그 하면 복사가 가능합니다. 이전에 만들어 두었던 테두리 부분을 그대로 복사한 후 중앙에 위치시키고 모서리 부분에서 Alt + 드래그 하여 크기를 키워줍니다.

면 색깔을 적용해 본 후 Ctrl + [ 또는 Ctrl + ]를 해보세요.
이전에 그린 요소의 앞으로 / 뒤로 가도록 설정해줄 수 있습니다.
맨 뒤 / 맨 앞으로 가게 하는 방법은 Ctrl + Shift + [ 또는 Ctrl + Shift + ] 입니다.
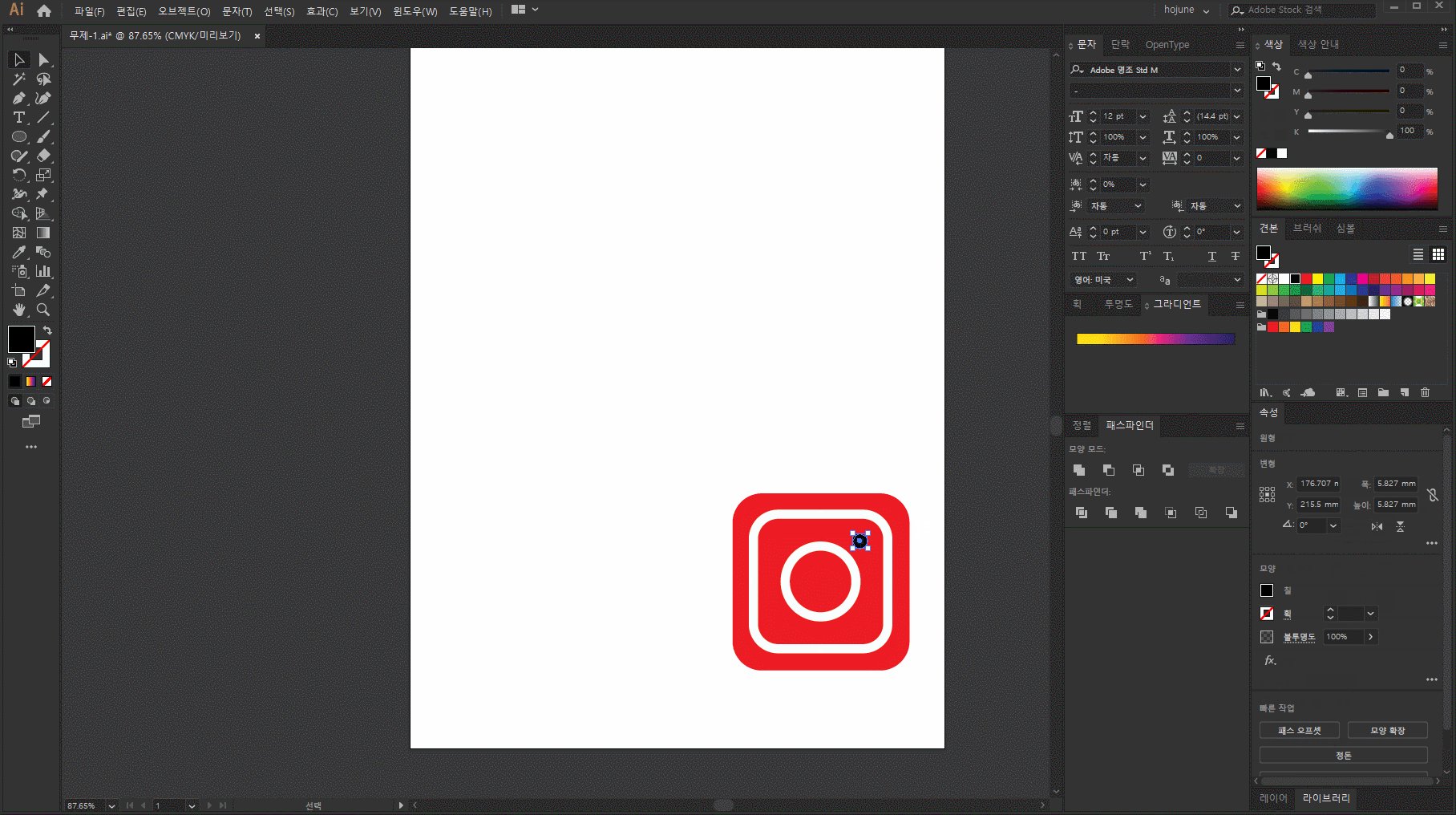
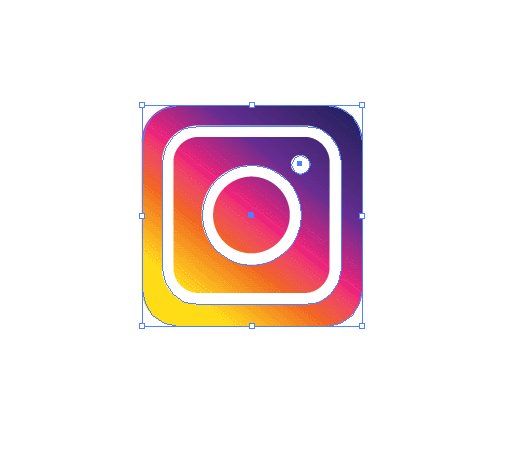
이제 선 부분의 색을 흰색으로 바꾸고 배경에 그라디언트를 입
혀주면 되겠네요!

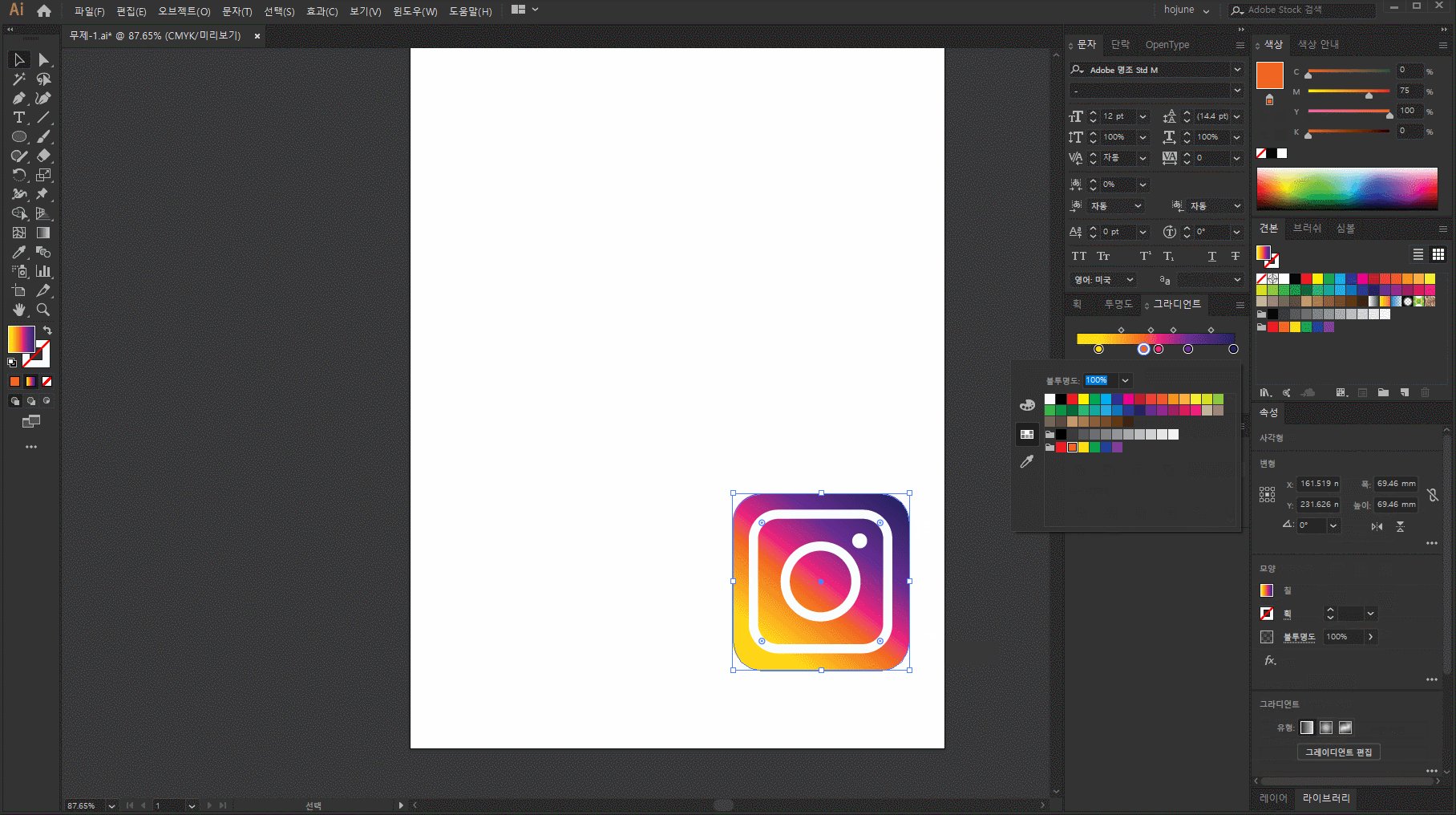
그라디언트 색상 변경은 아래 부분을 더블클릭 해서 조정이 가능합니다.
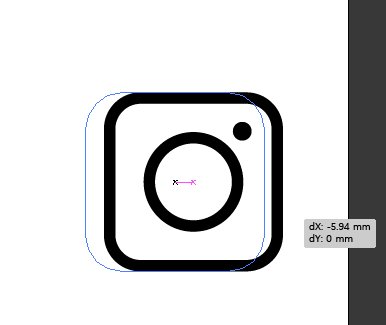
이후 크기를 조절 할 때 예상치 못한 문제를 마주할 수 있는데요! 다음 그림을 참고해주세요!

크기를 줄일 때 모양이 고정되어있지 않아서 확대 / 축소에 따른 형태가 달라지는 모습을 볼 수 있습니다.
그래서 모든 요소를 선택 후 오브젝트 - 모양 확장을 해주시면 크기를 변형하더라도 일정한 모습을 유지하는 것을 볼 수 있습니다.

어도비 일러를 활용하여 일러스트 제작하기 2탄 - 인스타그램 로고 제작이 끝났습니다.
추가로 세부사항이 궁금하시면 아래 내용을 확인하시기 바랍니다.
도형 그리기
Alt + Shift : 정 n각형 그리기
확대 / 축소
Ctrl + + / - 하면 확대 / 축소 가능
Ctrl + 0 하면 캔버스 크기만큼 보이게 함.
앞으로 보내기 / 뒤로 보내기
Ctrl + [ : 뒤로 보내기
Ctrl + ] : 앞으로 보내기
Ctrl + Shift + [ : 맨 뒤로 보내기
Ctrl + Shift + ] : 맨 앞으로 보내기
그룹화
Ctrl + G : 한 덩어리처럼 이동
Ctrl + Shift + G : 그룹 해제
만든 도형 고정하기
도형 크기 조절시 round값이 고정되어 있지 않아 발생할 수 있는 문제 해결
오브젝트 - 모양 확장 (Object - Expand Shape)
어도비 일러를 활용한 일러스트 제작 - 1.둥근 모서리 별 만들기
롤스토리 디자인 연구소 유튜브를 따라 하며 정리해본 학습 내용입니다. 어도비 일러를 활용해서 일러스트를 제작하는 과정을 포스팅 합니다. 첫 번째로 만들어 볼 것은 둥근 모서리의 별을 만�
chjune0205.tistory.com
'Design > illustrator' 카테고리의 다른 글
| 어도비 일러를 활용한 일러스트 제작 5. 태극문양 그리기 (0) | 2020.08.08 |
|---|---|
| 어도비 일러를 활용한 일러스트 제작 4. 이미지 트레이스 (0) | 2020.08.07 |
| 어도비 일러를 활용한 일러스트 제작 3. 라벨 디자인 (0) | 2020.08.06 |
| 어도비 일러를 활용한 일러스트 제작 - 1.둥근 모서리 별 만들기 (0) | 2020.08.05 |




