목차

일주일간 Google Analytics Academy에서 제공하는 영상들을 꾸준히 봐왔지만, 직접 이벤트를 수집하는 것을 못해봤기에, 실습의 필요성을 느꼈다. 때문에 당장 이벤트 수집을 시작해볼 수 있는 티스토리 블로그에 GA를 붙이는 작업을 해봤다. 이번 포스팅에서는 티스토리 블로그에 GA4 및 GTM(Google Tag Manager)를 이용한 데이터 추적을 심는 방법에 대해서 다뤄보겠다.
* GA를 왜 사용하는데?
GA는 대표적인 마케팅 및 데이터 분석 도구이다. 웹사이트에 방문한 사용자가 어느 페이지를 조회했고, 얼마나 머무르며, 어떤 요소를 클릭하는지 등을 보고서의 형태로 받아볼 수 있게 해 준다. 추가로, 사용자의 거주 지역, 연령대, 성별, 유입 경로 등의 세세한 정보까지 받아볼 수 있다. 이 보고서의 내용을 기반으로, 우리는 다음과 같은 고민을 할 수 있게 된다.
- 어떤 특징을 가진 사용자들이 우리 서비스에 관심을 갖는가?
- A페이지에서 B페이지로 이동하는 것이 목표인데, 이탈이 심한 것을 보니 A 페이지의 OOO라는 문구를 수정해야겠다.
위와 같이 데이터를 기반으로 비즈니스에 있어 더 나은 의사결정을 내릴 수 있도록 도와주기 때문에 GA를 사용한다.
* GTM은 왜 사용하는데?
GTM은 웹사이트의 내부 코드를 수정하지 않고, 외부에서 접근이 가능한 도구다. Google Analytics에서 A라는 버튼 클릭에 대해 감지하고 싶다고 생각해보자. 이 경우, GTM을 사용하지 않는다면 다음과 같이 작업되어야 할 것이다.
- 웹 사이트 코드에서 버튼 클릭 이벤트에 해당하는 부분에 접근 -> Google Analytics로 이벤트 발생했다고 알려주는 코드 작성
하지만 GTM을 이용한다면 코드에 직접 접근하지 않고도 이와 같은 작업이 가능하다.
- Google Analytics로 보내야 할 이벤트 설정 -> 언제 이 이벤트가 보내지는지 설정(트리거)
이 내용 또한 GTM 사용 부분에서 다뤄보겠다.
그럼 왜 저 둘을 사용하는지에 대한 궁금증은 해결되었다고 보고, 이제 어떻게 이들을 활용하는지에 대해 알아보자.
0. 준비물
티스토리 블로그, Google Analytics 계정, GTM 계정
1. Google Analytics에서 계정 만들기
검색을 통해 Google Analytics 홈페이지에 접속해준다.

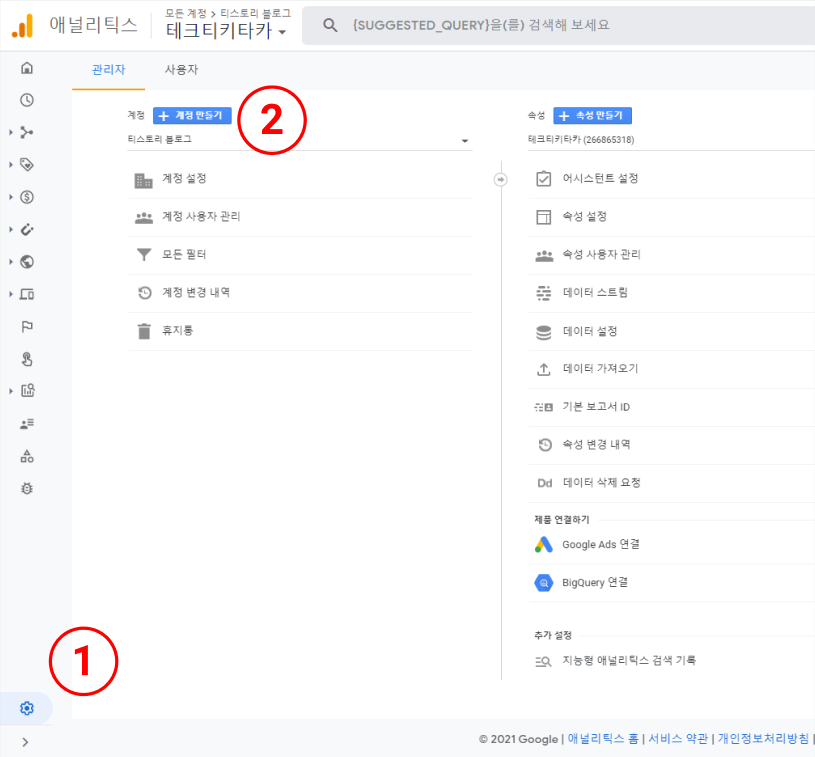
좌측 하단의 설정 -> 계정 만들기를 선택해준다.

계정 이름에는 가장 포괄적인 이름을 적어주면 된다.
회사의 경우 회사 이름을 적어주면 된다.
데이터 공유 설정에는 모든 체크박스를 체크하고 다음으로 진행했다.

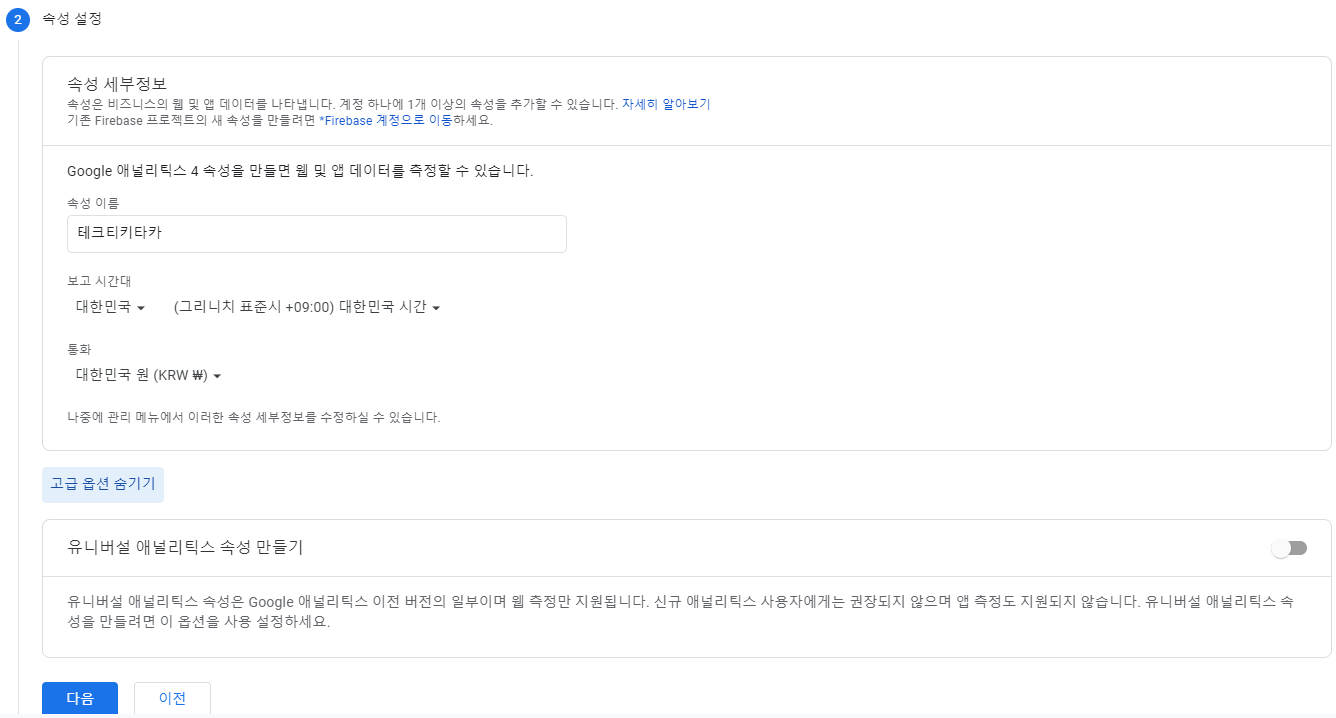
다음 단계에서는 속성 이름을 지정해준다.
유니버셜 애널리틱스에서는 속성의 경우, 웹 / 앱 이렇게 구분지어서 생성했었다고 한다.
하지만 최근에 출시된 GA4에서는 플랫폼을 구분 짓지 않고, 통합된 보고서로 모아볼 수 있도록 구성되어있다.
때문에 속성 이름 또한 블로그 - 웹 또는 블로그 - 앱 이런 식으로 구분 짓지 않아도 된다.
필자는 블로그 이름을 적어주었다.
보고 시간대 및 통화 또한 대한민국을 찾아 설정해준다.
고급 옵션의 경우, 유니버셜 애널리틱스를 이용하고 싶은 유저가 설정할 수 있게 되어있다.
이는 GA4도 수집하고, 유니버셜 애널리틱스도 사용한다는 설정이다.
필자는 어차피 GA를 유니버셜 버전으로 사용해보지 않았기에 이 속성은 빼고 진행하겠다.

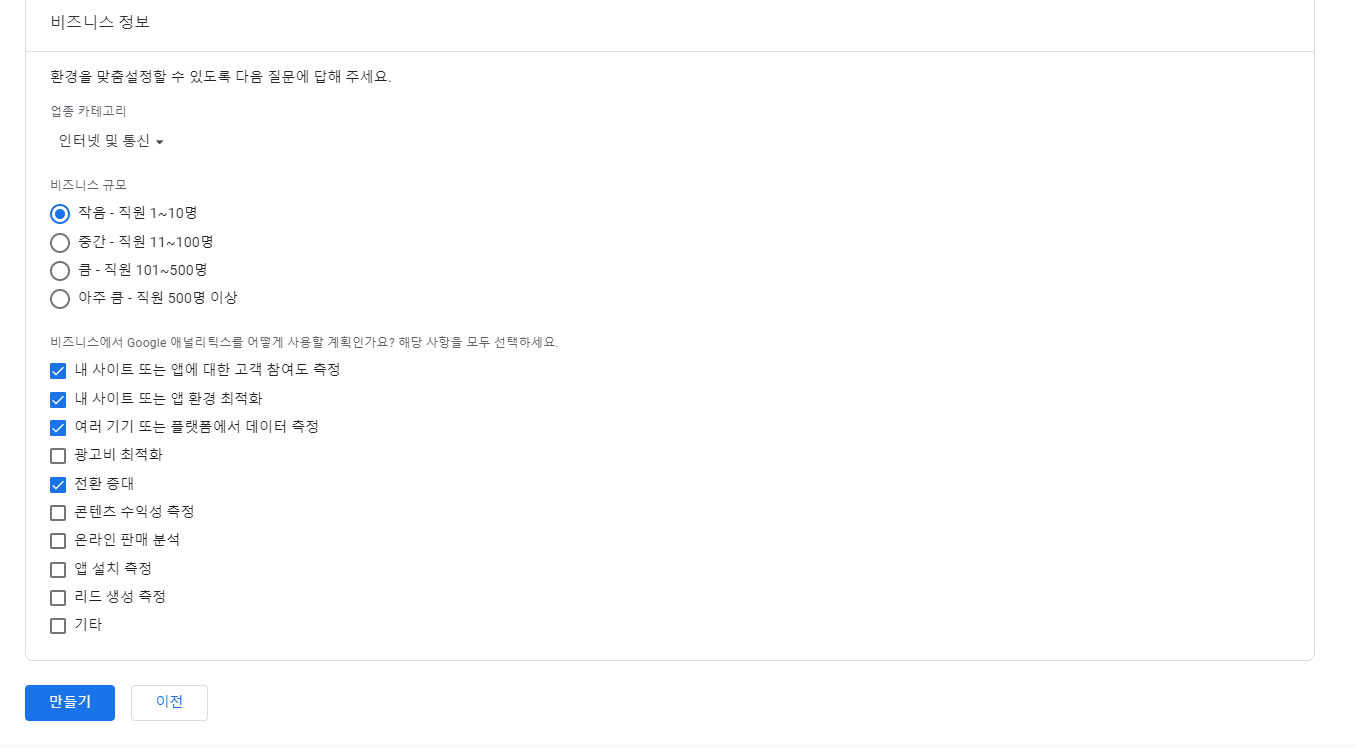
마지막은 비즈니스 정보에 대해 입력하는 형태이다.
여기까지 입력후 만들기를 하면, Google Analytics 계정 생성이 끝났다.
이제 GTM을 활용해서 GA 추적을 추가해보자
2. GTM 계정 만들기
이번에도 검색을 통해 Google Tag Manager 홈페이지에 들어가 무료 사용을 클릭한다.

GTM 또한 Google Analytics에서 설정한 계정 설정과 비슷하게 진행하면 된다.

동의 후 진행한다.

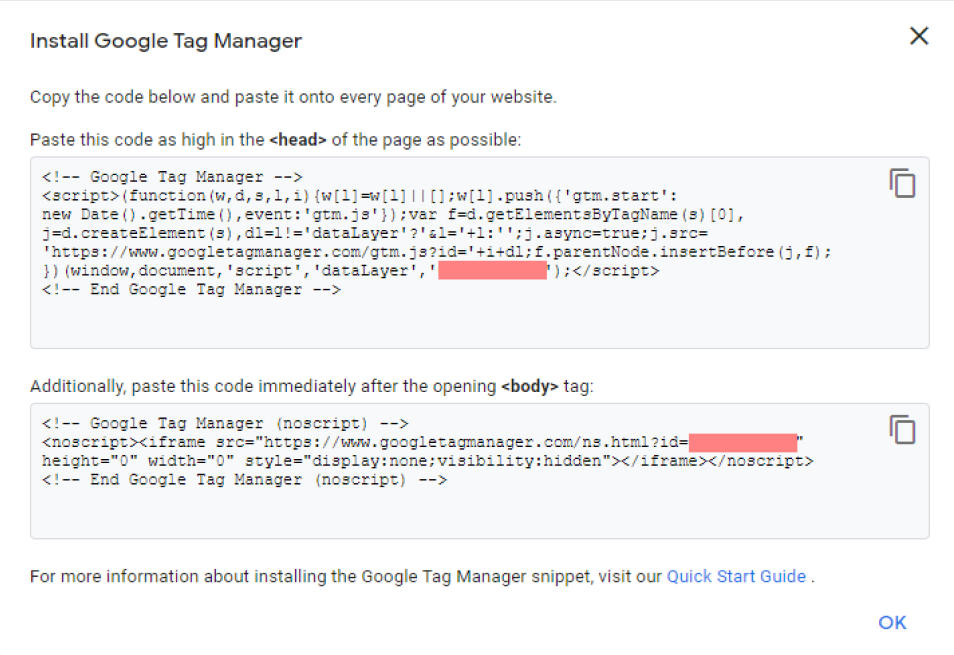
생성 완료 후 다음과 같은 창이 나타난다.
이 코드들을 그대로 복사해서 티스토리 블로그의 head 부분에 넣어줘야 태그 관리자가 정상작동이 가능하다.
이제 티스토리에 이 코드들을 심어보자.
3. GTM 설치하기
티스토리 블로그에 GTM을 설치하기 위해, 관리자 페이지로 이동한다.
좌측 메뉴의 스킨 편집을 누르고


우측의 html 편집을 눌러주면, 코드를 편집할 수 있게 된다.

여기서, </head> 태그는 head라는 부분을 닫는 것을 뜻한다.
html이라는 홈페이지 구조에서 head는 가장 먼저 로딩되기 때문에 이 head 태그 속에 Google Tag Manager 설치 코드를 넣어주는 것이다.
그냥 </head>라는 글자 위에 GTM 설치 코드를 집어넣어주면 된다.

그리고 <body> 태그의 바로 밑에다가 noscript 이 부분도 넣어주어야 한다.
여기까지 넣어주고 우측 상단의 적용을 눌러주면, GTM 설치가 완료된다.
4. Google Tag Manager 이용하여 Google Analytics 설치하기 (매우 간단함 주의!)

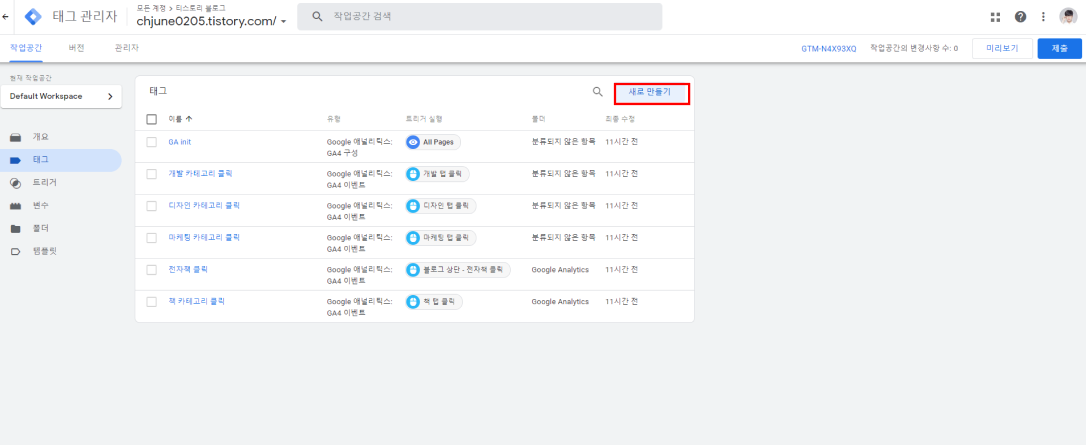
Google Tag Manager 설치 후 태그 탭으로 와서 새로만들기를 눌러준다.

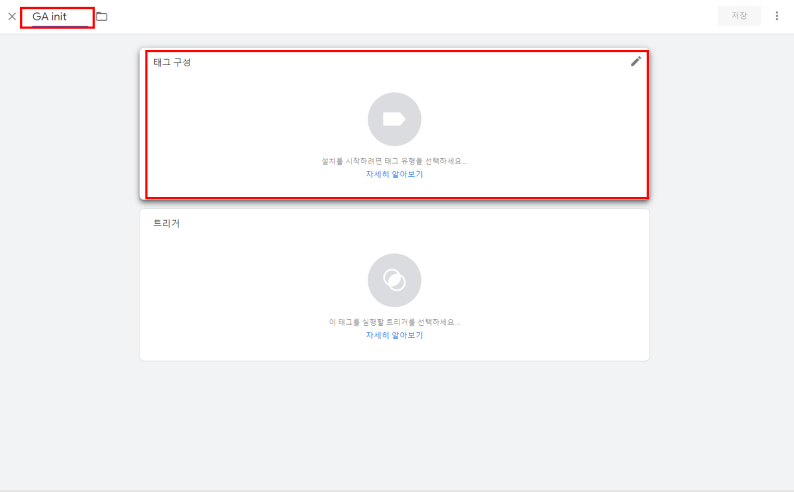
태그 이름으로 Google Analytics를 시작하는 코드라는 의미로, GA init이라고 이름 지어주었다.
이후 태그 구성을 클릭한다.

태그 유형으로는 GA4 구성을 선택한다. (유니버설 애널리틱스는 GA4 이전 버전의 Google Analytics라고 보면 된다)

잠시 Google Analytics의 스트림 세부 정보로 가서 측정 ID를 복사한다.

복사한 측정 ID를 해당 칸에 붙여 넣고, 고급 설정을 클릭한다.

Google Analytics의 설치 코드는 모든 페이지에서 가장 먼저 로드되어야 할 것이기에 위와 같이 우선순위를 임의의 숫자 50을 넣어주었다. (0이 기본이며, 그보다 큰 수를 우선순위가 높다고 보고 먼저 실행한다.)
다음으로, 트리거를 클릭한다.
트리거는 이 스크립트의 발동 시점을 정해주는 영역이라고 생각하면 된다.

모든 페이지에 해당하는 트리거를 설정하고 저장을 눌러준다.

GTM 우측 상단을 보면 변경사항 수가 보인다.
앞으로 트리거나 태그를 추가/수정/삭제 등의 작업을 한다면 변경사항이 생기게 된다.
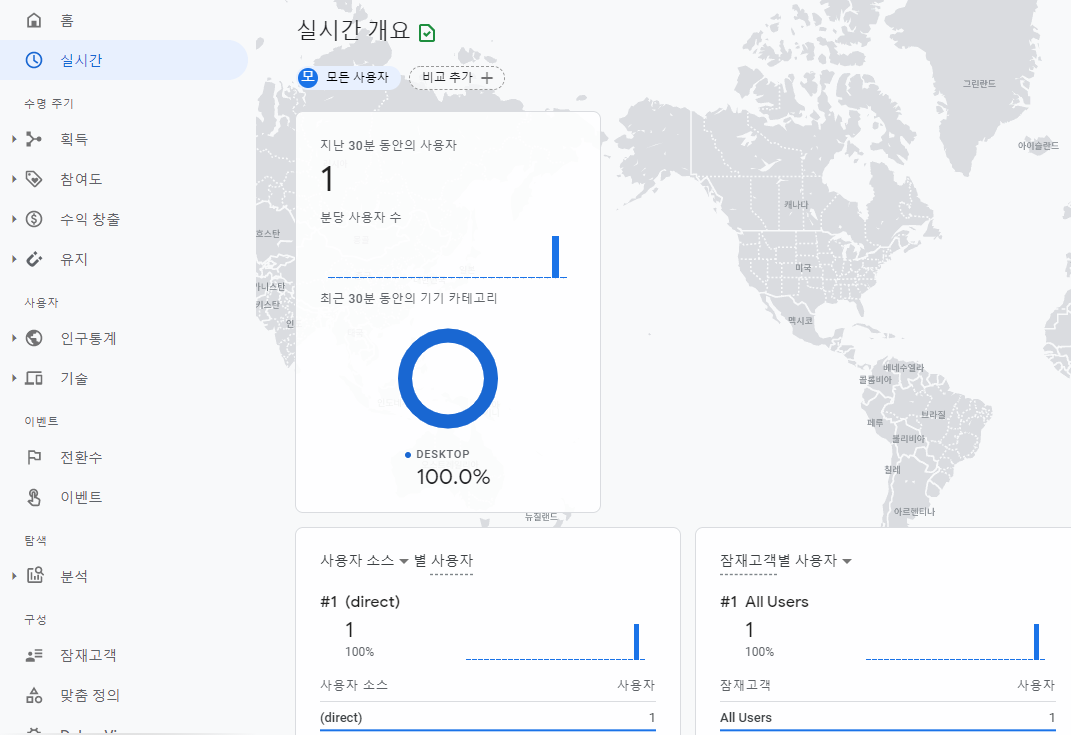
미리보기를 통해 직접 자신의 사이트에 들어간 뒤, 구글 애널리틱스의 실시간 탭을 참고해보자.

잘 잡히는 게 확인되었다.
이제 내가 아닌 모든 사람들의 방문 기록을 보기 위해서는 GTM 작업 내용을 제출해주면 된다.

게시를 눌러준다.

버전 이름과 설명을 적는 란이 있다.
추후에 작업한 내용을 되돌리고 싶을 때 알아보기 편하도록, 변경사항이 무엇이었는지 적어주기 위한 공간이다.
이름에 GA 설치를 적고 계속을 눌러주면 된다. (안 적어도 된다)

그렇게 노래 부르면서 잠시 기다리면 배포가 완료된다.
데이터 수집 이후 보고서가 만들어지기까지는 시간이 꽤 걸린다.
이제 막 설치를 했기에, 추이를 살펴보면서 꾸준히 포스팅을 해보자.
'Develop > Data Analytics' 카테고리의 다른 글
| Mixpanel에서 내부 IP Address를 제외하는 방법 (0) | 2021.05.10 |
|---|---|
| 키워드 검색 유입을 알아보자 - 사용자가 어떻게 내 사이트에 들어왔을까? (HTTP Referrer) (0) | 2021.03.31 |
| Google Analytics 데이터 수집 및 설정하기 (1) (0) | 2021.03.25 |
| Google Analytics (GA)로 정보를 수집하는 과정 (2) (0) | 2021.03.24 |
| Google Analytics (GA)로 정보를 수집하는 과정 (1) (0) | 2021.03.23 |




