목차
올해 하반기에는 UI UX에 대해 배워가면서 그에 대한 포스팅들을 남기고자 합니다.
그에 앞서 오늘은 UI UX에 대해 배워야하는 이유에 대해 말씀드리고자 합니다.
UI와 UX에 대해 모르시는 분들을 위해 간략하게나마 정의를 접은글에 넣어두겠습니다.
UI는 User Interface의 약자로 컴퓨터나 모바일 기기가 사용자와 만나는 면을 뜻합니다.
쉽게 말해 보여지는 요소를 UI라고 칭한다고 알아주시면 됩니다.
UX는 User eXperience의 약자로 사용자가 UI를 이용하며 만나게되는 모든 경험을 뜻합니다.
앱 화면을 예시로 들어보겠습니다.
회원가입 화면에서 아이디를 작성하기 위해 작성란에 터치를 하는 행위, 비밀번호를 작성하기 위해 키보드에서 다음 버튼을 누르는 것, 회원 가입이 완료되면 바로 로그인이 되는 과정을 경험하는 것 모두 UX의 일부라고 생각할 수 있습니다.

UI와 UX 디자인이란? '사용자'를 고려한 설계를 하는 것을 뜻합니다.
왜 이것이 그토록 중요할까요?
저는 이전까지 UI UX 디자인이라는 것은 보기 좋게 화면을 구성하는 것이라고 생각하고 있었습니다.
그러던 중 마케팅 책 한 권을 읽고 UI UX 디자인을 바라보는 시각이 완전히 변하게 됩니다.
잠깐 책 내용에 대해 이야기해보겠습니다.
이 책은 인간의 뇌 과학과 심리학, 신경마케팅 등 여러가지 복합적인 학문을 종합하여 쓰여진 책입니다.

책을 관통하는 핵심 질문은 '사람들은 어떤 상황에서 상품을 구매하는가?'였습니다.
마케팅 책 다운 질문입니다만, 우리도 한 번 생각해봅시다.
여러분은 어떤 상황에 상품을 구매하시나요?
본인이 감정에 치우치지 않고 합리적으로 소비를 한다고 생각하시나요?
저는 필요한 경우에만 물건을 구매하며, 감정에 치우치지 않고 합리적으로 소비를 하는 사람이라 생각했습니다.
하지만 이 책에서는 모든 구매의 70%는 감정적 요인이며, 나머지 또한 이성적 요인이 아니라고 주장합니다.
이 주장을 이해하기 위해서는 인간의 행동 동기를 담당하는 뇌를 살펴볼 필요가 있습니다.
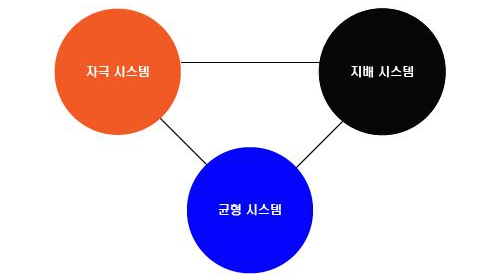
이 책에서는 인간의 뇌를 크게 3가지 시스템으로 나눕니다.

첫 번째, 균형 시스템입니다.
균형 시스템은 안전에 대한 욕구를 갖도록 하는 성향을 담당합니다.
이 시스템은 다음과 같이 주장합니다.
- 모든 위험과 변화를 피하라!
- 습관을 만들어 가급적 오래 유지하라
- 내외적 안정을 추구하라
- 에저니 균형을 최적화하고, 쓸모없이 에너지를 낭비하지 마라!
이러한 경향으로 인해 새로운 것을 도전하는 것을 꺼리며 현재 상황을 유지하며 안전을 추구하게 됩니다.
대표적인 상품으로 보험, 의약품, 안전벨트, 신뢰할 수 있는 서비스 등이 있습니다.
균형시스템이 만족하는 환경에서는 안정감과 보호받는 감정이 활성화됩니다.
반대의 경우 두려움과 공포를 느끼게 됩니다.

두 번째, 자극 시스템입니다.
자극 시스템은 체험에 대한 욕구를 갖도록 하는 성향을 담당합니다.
이 시스템은 다음과 같이 주장합니다.
- 알려지지 않은 새로운 자극을 찾아 나서라!
- 주변 환경을 발견하고 탐험하라!
- 보상을 찾아라!
- 지루함을 피하라!
이 성향으로 인해 끊임없이 변화하는 환경에서도 생존 가능성이 올라가게 됩니다.
대표적인 상품으로 여행, 전자오락기기, TV 등이 있습니다.
자극시스템이 만족하는 환경에서는 짜릿함과 기분전환, 놀라움과 같은 감정이 활성화 됩니다.
반대의 경우 지루함과 단조로움을 느끼게 됩니다.

세 번째, 지배 시스템입니다.
지배 시스템은 권력에 대한 욕구를 갖도록 하는 성향을 담당합니다.
이 시스템은 다음과 같이 주장합니다.
- 지위를 얻고자 노력하라!
- 타인보다 더 나은 사람이 되라!
- 경쟁자를 물리쳐라!
- 영역을 확장하라!
이 성향으로 인해 인간은 자부심, 승리감, 우월감을 추구하게 됩니다.
대표적인 상품으로 고가의 시계, 패션, 향수, VIP멤버십 등이 있습니다.
지배시스템이 만족하는 환경에서는 승리감, 자부심과 관련된 감정을 느끼게 됩니다.
반대의 경우 분노, 무기력을 느끼게 됩니다.

이 상태에서 고객의 구매와 비구매 사이에 일어나는 감정의 교차는 머릿속에서 지배,균형,자극 시스템이 서로 주도권을 잡기 위해 다투는 상황에서 발생하게 됩니다.
이 모든 시스템이 다투다가 도달하는 지점은 사람마다 모두 다릅니다.
자극 시스템과 균형 시스템의 중간 지점일 수도 있고, 지배 시스템에 치우쳐져 있을 수도 있습니다.

시계를 구매하려는 사람이 있다고 한 번 생각해보겠습니다.
지배 시스템쪽으로 합의점이 맞춰진 사람은 어떤 시계를 선택하게 될까요?
- 값비싸고 최고급 브랜드로 유명한 시계
- 수심 50m에서도 방수가 되며 내구성이 뛰어난 시계
- 디자인이 아름답고 매력있어 보이는 시계
십중팔구 첫 번째 시계를 선택하게 될 것이라는 것을 알 수 있습니다.
해당 고객이 인터넷에서 시계를 구매한다고 가정해보겠습니다.
튼튼하고 오래가는 방수 시계! 할인 가격 129,000 89,000원!!
이런 문구들을 마주한다면?
1초도 머무르지 않고 스크롤을 내릴겁니다.
자신이 원하는 시계는 높은 지위를 상징하는 아이템이 되어야 하니까요.

그럼 반대로, 판매자의 입장이 되어 생각해보겠습니다.
여러분이 최고급 시계를 판매하는 사람이라면 어떤 멘트로 사람들의 구매를 유도하는 것이 좋을까요?
- 이 시계는 튼튼하고 오래가는 시계입니다! 수심 50m 방수도 됩니다!
- 이 시계는 패션을 완성시켜줄 완벽한 아이템입니다.
- 이 시계는 이탈리아 장인이 1개월 동안 손수 작업한 시계입니다. 최고급 가죽을 사용하여...

위와 같이, 사람에게 구매를 일으키기 위해서는 그 성향의 감정을 만족시킬 수 있도록 판매가 이루어져야 합니다.
UI UX 디자인도 마찬가지라고 생각합니다.
어떤 대상에게 무슨 목적으로 해당 서비스를 제공하는 것인지에 대해 철저히 설계할 필요가 있습니다.
안정적이고 변화를 싫어하는 균형시스템 위주의 고객에게 서비스를 제공하기 위해서는 신뢰성 있는 색감과 더불어 친근감 있는 디자인을 해야 할 것입니다.
모험과 색다른 자극을 추구하는 고객에게 서비스를 제공한다면, 자극적인 색감을 이용하며 지루함이 느껴지지 않도록 디자인을 해야 할 것입니다.
지배 시스템 성향이 강한 고객에게는 광택없는 금속의 느낌과 더불어 지위 및 고효율을 제공하는 디자인을 해야 할 것입니다.
이 책에서는 고객의 구매가 일어나는 동기에 대해 다루었지만, 사용자를 고려한 디자인에 대해 깊이 있게 생각해볼 수 있도록 일깨워주는 내용이었습니다.
서비스 사용자가 보는 것과 사소한 행동 모두를 신경써서 설계하여 최상의 만족감을 제공하는 것이야 말로 설계자로서의 진정한 목표가 아닐까 생각합니다.
여기까지 우리가 UI UX를 배워야하는 이유에 대해 알아보았습니다.
(책 이름은 '뇌,욕망의 비밀을 풀다'입니다)
'Design > UI & UX' 카테고리의 다른 글
| 5분만에 썸네일제작이 가능하다고? _ 미리캔버스 (0) | 2020.11.01 |
|---|---|
| 우리가 'Calm'을 사용해야 하는 이유 (0) | 2020.10.25 |
| UX 분석 - 삼성 헬스는 어떻게 사람들의 건강 관리를 돕는가? (0) | 2020.10.18 |
| 점, 선, 면에 대하여 _ 디자인 기초 (0) | 2020.09.02 |
| UI / UX 디자인에 대한 기본적 개념 이해 (1) | 2020.08.07 |




